

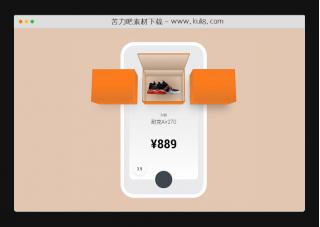
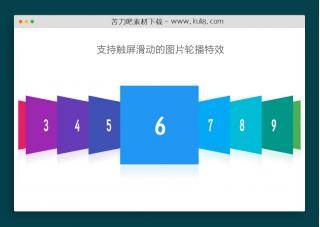
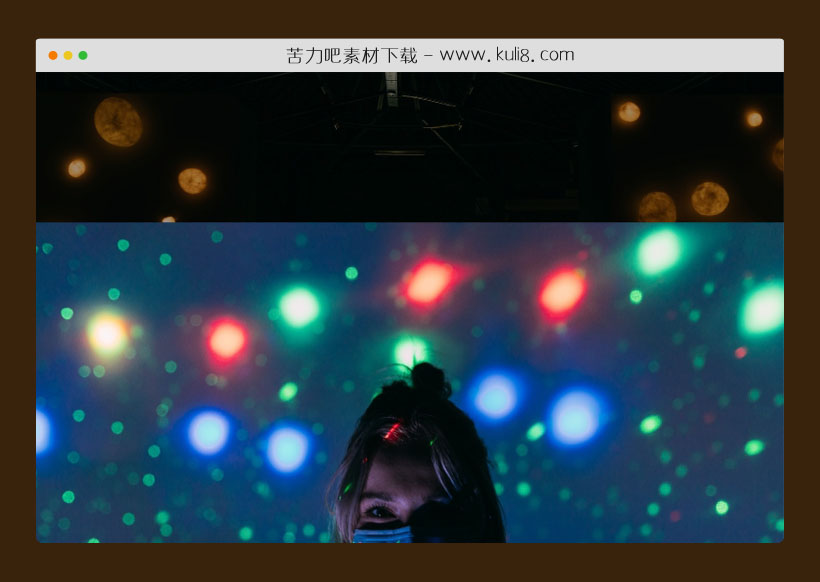
资源描述:一个全屏、支持触摸的垂直页面滑块,可监听Wheel/Keydown/touch事件,带有视差效果动画滚动。
jquery支持触摸鼠标滚轮的全屏图片滑块插件(共3个文件)
- index.html
- style.css
- app.js
使用方法
$(document).ready(function () {
var timeStart = 0;
function wheely(e) {
var y = e.originalEvent.deltaY;
var timeStop = new Date().getTime();
var timeDiff = timeStop - timeStart;
if (timeDiff > 200) {
if (y > 0) {
nextSlide();
}
if (y < 0) {
prevSlide();
}
}
timeStart = timeStop;
}
function prevSlide() {
if ($(".active").is(":first-child")) {
if (!$(".slider").hasClass("dragging")) {
$(".slide:first-child").addClass("bounce");
setTimeout(function () {
$(".slide:first-child").removeClass("bounce");
}, 300);
}
} else {
$(".active")
.removeClass("active")
.addClass("queue")
.prev()
.removeClass("prev")
.addClass("active");
}
}
function nextSlide() {
if ($(".active").is(":last-child")) {
if (!$(".slider").hasClass("dragging")) {
$(".slide:last-child").addClass("bounce");
setTimeout(function () {
$(".slide:last-child").removeClass("bounce");
}, 300);
}
} else {
$(".active")
.removeClass("active")
.addClass("prev")
.next()
.removeClass("queue")
.addClass("active");
}
}
function hotkeys(e) {
if (e.keyCode == 38) {
prevSlide();
}
if (e.keyCode == 40) {
e.preventDefault();
nextSlide();
}
}
function dragStart(e) {
e.preventDefault();
if (e.type == "touchstart") {
$(document).off("mousedown", dragStart);
startPoint = e.originalEvent.touches[0].pageY;
} else {
startPoint = e.pageY;
}
dragDist = 0;
$(document).on("touchmove mousemove", dragMove);
}
function dragMove(e) {
if (e.type == "touchmove") {
var movePoint = e.originalEvent.touches[0].pageY;
} else {
var movePoint = e.pageY;
}
dragDist = ((movePoint - startPoint) / $(".slider").height()) * 100;
$(".slider").addClass("dragging");
$(".slide, .bg").css({
transition: "0ms",
});
if (dragDist < 0) {
$(".active .bg").css({
opacity: 1 + dragDist / 200,
});
$(".active")
.css({
transform: "translate3d(0," + dragDist / 2 + "%,0)",
})
.next()
.css({
transform: "translate3d(0," + (100 + dragDist) + "%,0)",
});
}
if (dragDist > 0) {
$(".active")
.css({
transform: "translate3d(0," + dragDist + "%,0)",
})
.prev()
.css({
animation: "none",
transform: "translate3d(0," + (-50 + dragDist / 2) + "%,0)",
})
.find(".bg")
.css({
opacity: 0.5 + dragDist / 200,
});
}
}
function dragEnd() {
$(document).off("touchmove mousemove", dragMove);
$(".slide, .bg").removeAttr("style");
if (dragDist > 20) {
prevSlide();
}
if (dragDist < -20) {
nextSlide();
}
setTimeout(function () {
$(".slider").removeClass("dragging");
}, 800);
}
$(document).on("wheel", wheely);
$(document).on("keydown", hotkeys);
$(document).on("touchstart mousedown", dragStart);
$(document).on("touchend mouseup", dragEnd);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论