

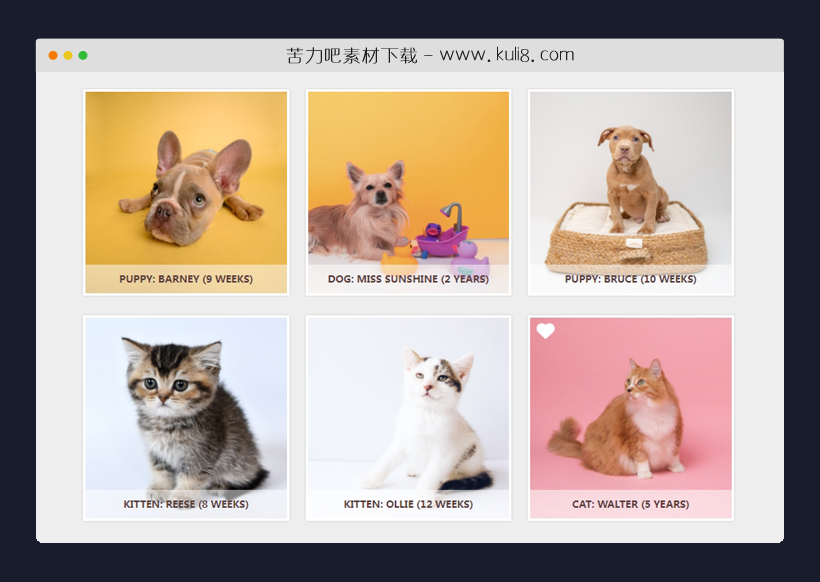
资源描述:一款支持拖动图片自动排序插件,鼠标按住指定一张图片拖动到任意位置,即可自动排序。
jquery可鼠标拖拽移动排序的图片列表(共9个文件)
- script.js
- index.html
- style.css
使用方法
//Drag and drop Sortable.js
new Sortable(gallery, {
swapThreshold: 1,
animation: 150
});
//Add random heart
function heart_loop() {
var number = 1 + Math.floor(Math.random() * 6);
if (number == 1 || number == 5 || number == 6) {
$("#" + number).addClass("heart dark");
} else {
$("#" + number).addClass("heart");
}
setTimeout(function () {
$("#" + number).removeClass();
heart_loop();
}, 5000);
}
heart_loop();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论