

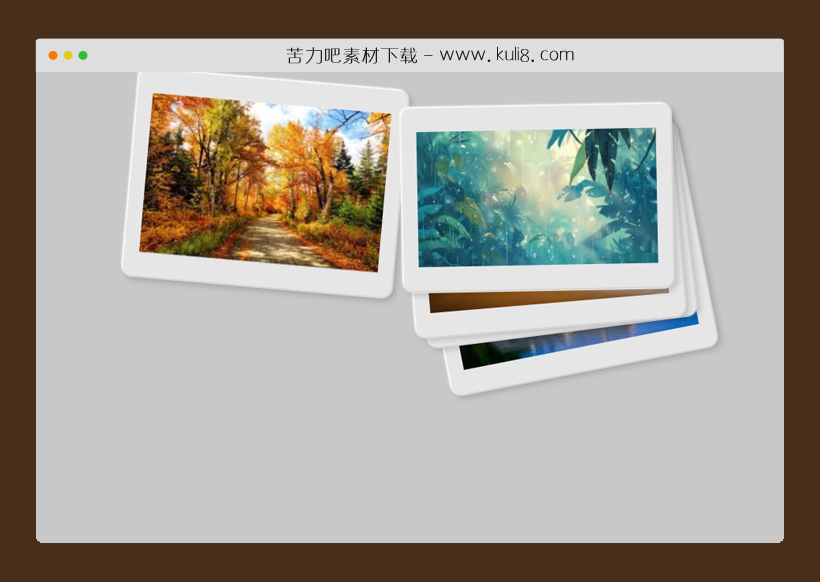
资源描述:一款快速查看相册图片动画效果,自动顺序循环抽出显示图片,还可点击指定图片触发抽出动画特效。
jquery堆叠图片自动循环抽出展示动画特效(共9个文件)
- script.js
- index.html
- style.css
使用方法
var autorotate = true;
function rotate(el) {
$(".stack .imagewrap.selected").removeClass("selected");
el.addClass("selected");
setTimeout(function () {
$(".stack").prepend($(".stack .imagewrap.selected"));
setTimeout(function () {
$(".stack .imagewrap.selected").removeClass("selected");
}, 200);
}, 250);
}
function loadactions() {
$("body")
.off("click", ".stack .imagewrap:not(:first-child)")
.on("click", ".stack .imagewrap:not(:first-child)", function () {
$(".stack .imagewrap.selected").removeClass("selected");
$(this).addClass("selected");
setTimeout(function () {
$(".stack").prepend($(".stack .imagewrap.selected"));
setTimeout(function () {
$(".stack .imagewrap.selected").removeClass("selected");
}, 200);
}, 250);
});
}
$(function () {
loadactions();
if (autorotate == true) {
setInterval(function () {
rotate($(".stack .imagewrap:last-child"));
}, 1500);
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论