

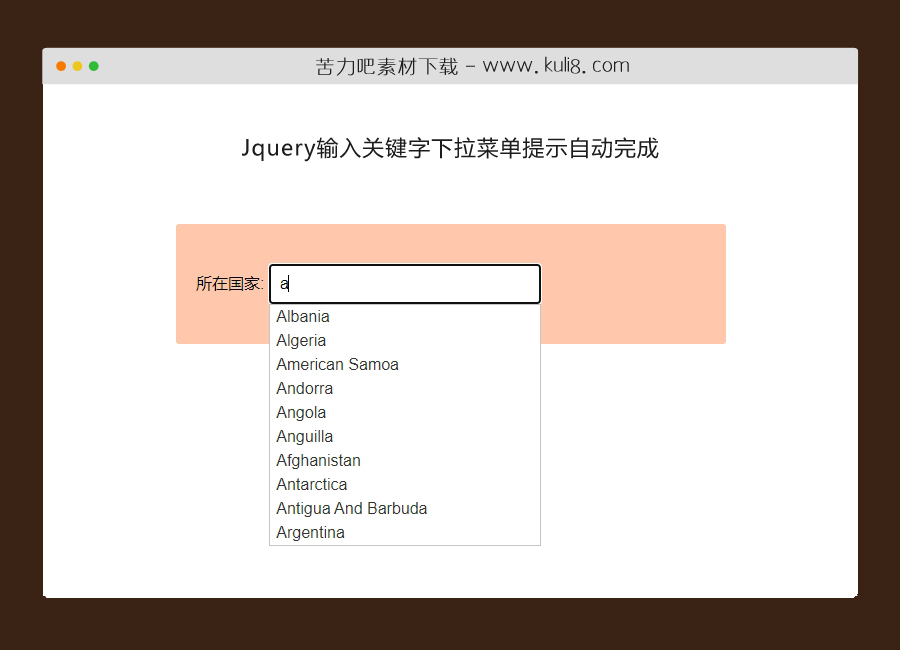
资源描述:这是一款input文本框输入关键字下拉框提示代码,基于XML文件为数据源,获取用户输入的关键词跟文件内容进行匹配,最后回调符合条件的数据。
Jquery输入关键字下拉菜单提示自动完成特效(共1个文件)
- index.html
使用方法
var countryResult = [];
$(document).on('keyup' , '#search-keyword' ,function(){
var keyvalue = $("#search-keyword").val();
var xhttp;
xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
countryResult = [];
myFunction(this , keyvalue);
}
};
xhttp.open("GET", "country.xml", true);
xhttp.send();
});
function myFunction(xml , key) {
var x, i, xmlDoc , key;
xmlDoc = xml.responseXML;
x = xmlDoc.getElementsByTagName("country");
var counter = 0;
for (i = 0; i < x.length; i++) {
var value = x[i].childNodes[0].nodeValue.trim();
var pattern = value.substring(0 , key.length);
if(key.toUpperCase() == pattern.toUpperCase() && counter < 10){
countryResult.push(value);
counter++;
}
}
$("#search-keyword").autocomplete({
source: countryResult
});
}
$( function() {
$( "#search-keyword" ).autocomplete({
source:countryResult
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论