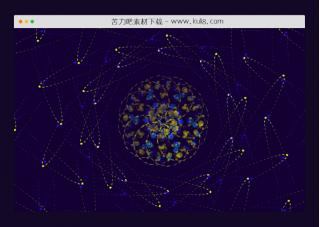
资源描述:一款鼠标点击动画特效代码,圆球粒子是通过单击处理程序函数中的jQuery append方法附加的div元素进行构建。这个点击事件可以附加到任何DOM的html元素中,非常的漂亮。
javascript鼠标点击触发显示多彩圆球粒子动画特效(共3个文件)
- index.html
使用方法
// click event listener
$('.particle__container').on('click', function(e) {
explode(e.pageX, e.pageY);
})
// explosion construction
function explode(x, y) {
var particles = 15,
// explosion container and its reference to be able to delete it on animation end
explosion = $('<div class="explosion"></div>');
// put the explosion container into the body to be able to get it's size
$('body').append(explosion);
// position the container to be centered on click
explosion.css('left', x - explosion.width() / 2);
explosion.css('top', y - explosion.height() / 2);
for (var i = 0; i < particles; i++) {
// positioning x,y of the particle on the circle (little randomized radius)
var x = (explosion.width() / 2) + rand(80, 150) * Math.cos(2 * Math.PI * i / rand(particles - 10, particles + 10)),
y = (explosion.height() / 2) + rand(80, 150) * Math.sin(2 * Math.PI * i / rand(particles - 10, particles + 10)),
color = rand(0, 255) + ', ' + rand(0, 255) + ', ' + rand(0, 255), // randomize the color rgb
// particle element creation (could be anything other than div)
elm = $('<div class="particle" style="' +
'background-color: rgb(' + color + ') ;' +
'top: ' + y + 'px; ' +
'left: ' + x + 'px"></div>');
if (i == 0) { // no need to add the listener on all generated elements
// css3 animation end detection
elm.one('webkitAnimationEnd oanimationend msAnimationEnd animationend', function(e) {
explosion.remove(); // remove this explosion container when animation ended
});
}
explosion.append(elm);
}
}
// get random number between min and max value
function rand(min, max) {
return Math.floor(Math.random() * (max + 1)) + min;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论