

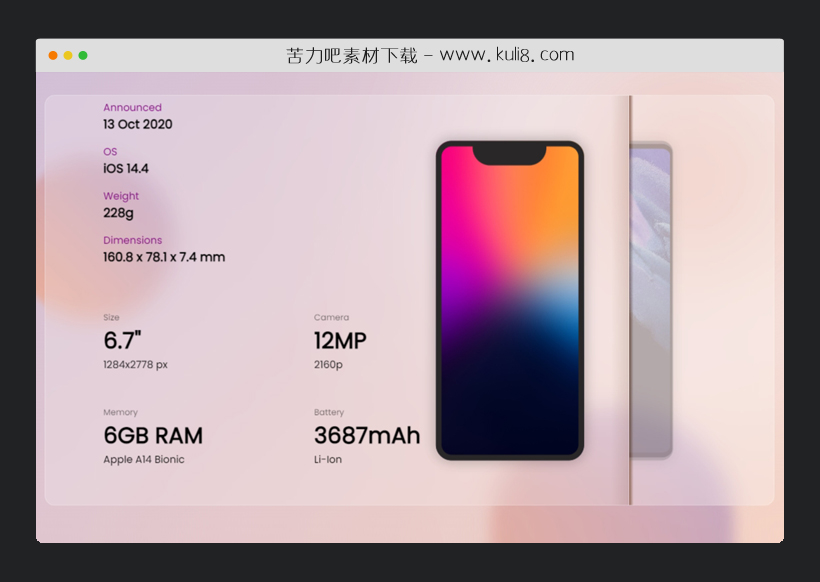
资源描述:一款产品信息左右推拉显示特效,三星手机和苹果手机参数对比,点击左右两边可展开当前手机参数信息。
vue产品左右展开收缩参数对比动画特效代码(共3个文件)
- index.html
使用方法
new Vue({
el: "#container",
data: {
show_device: "",
iphone: {
summary: {
announced: {
title: "Announced",
value: "13 Oct 2020",
icon: ""
},
os: {
title: "OS",
value: "iOS 14.4",
icon: ""
},
weight: {
title: "Weight",
value: "228g",
icon: ""
},
dim: {
title: "Dimensions",
value: "160.8 x 78.1 x 7.4 mm",
icon: ""
}
},
summary_large: {
size: {
title: "Size",
value: '6.7"',
subvalue: "1284x2778 px",
icon: ""
},
camera: {
title: "Camera",
value: "12MP",
subvalue: "2160p",
icon: ""
},
memory: {
title: "Memory",
value: "6GB RAM",
subvalue: "Apple A14 Bionic",
icon: ""
},
battery: {
title: "Battery",
value: "3687mAh",
subvalue: "Li-Ion",
icon: ""
}
}
},
galaxy: {
summary: {
announced: {
title: "Announced",
value: "14 Jan 2021",
icon: ""
},
os: {
title: "OS",
value: "Android 11, One UI 3.1",
icon: ""
},
weight: {
title: "Weight",
value: "229g",
icon: ""
},
dim: {
title: "Dimensions",
value: "165.1 x 75.6 x 8.9 mm",
icon: ""
}
},
summary_large: {
size: {
title: "Size",
value: '6.8"',
subvalue: "1440x3200 pixels",
icon: ""
},
camera: {
title: "Camera",
value: "108MP",
subvalue: "4320p",
icon: ""
},
memory: {
title: "Memory",
value: "16GB",
subvalue: "Exynos 2100",
icon: ""
},
battery: {
title: "Battery",
value: "5000mAh",
subvalue: "Li-Ion",
icon: ""
}
}
}
},
methods: {
toggleDevice(device) {
if (this.show_device == device) {
this.show_device = '';
return;
}
this.show_device = device;
}
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论