

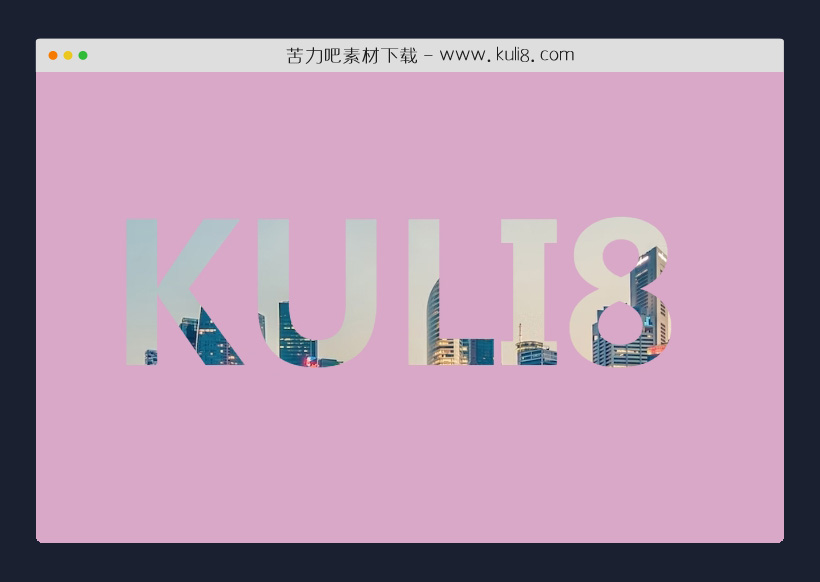
资源描述:一款文字覆盖图片上特效,可透过文本文字看见底部的背景图片图案,从视觉上对于用户非常有吸引力。
css创建的透明文本文字覆盖于图片上特效代码(共3个文件)
- bg.png
- index.html
使用方法
<div class="container"> <div id="real">KULI8</div> </div> <section class="about"></section>
body{
margin: 0;
padding: 0;
width: 100%;
background: #d9a7c7;
}
.container {
display: flex;
width: 100%;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #fff url(../bg.png) no-repeat fixed center;
background-clip: text;
-webkit-background-clip: text;
}
#real {
font-size: 12rem;
font-weight:bold;
color: transparent;
}
.about {
height: 80vh;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论