

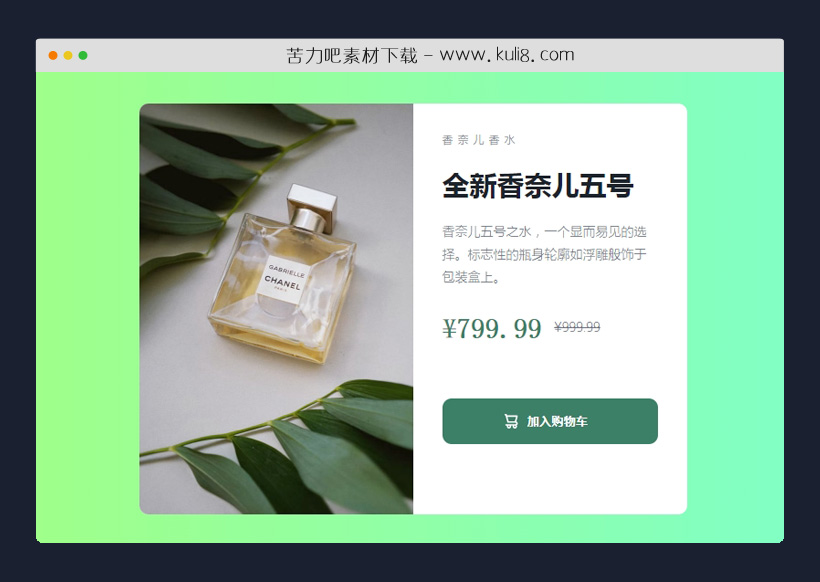
资源描述:一款产品图文布局展示特效,css自动判断不同的显示尺寸分辨率下,显示不同的产品图片,而且响应式页面布局,非常实用。
基于css实现的响应式产品图文信息展示卡片(共4个文件)
- product.jpg
- product2.jpg
- index.html
使用方法
body {
background-color: hsl(30, 38%, 92%);
font-family: PingFang SC,Microsoft YaHei,sans-serif;
}
.cd__main{
position: relative;
display: block !important;
min-height: 720px;
background: linear-gradient(to right, #a8ff78, #78ffd6) !important;
}
.container {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
display: grid;
grid-template-columns: 1fr 1fr;
width: 600px;
height: 450px;
background-color: white;
border-radius: 10px;
}
.left-side {
background-image: url(../product.jpg);
background-size: cover;
background-position: center;
border-radius: 10px 0px 0px 10px;
}
.right-side {
margin: 20px 32px 32px 32px;
}
#perfume {
font-size: 12px;
letter-spacing: 5px;
color: hsl(228, 12%, 48%);
}
#header {
font-family: PingFang SC,Microsoft YaHei,sans-serif;
line-height: 1;
color: hsl(212, 21%, 14%);
margin: 25px auto;
}
#description {
font-size: 14px;
color: hsl(228, 12%, 48%);
line-height: 1.8;
margin-bottom: 5px;
margin-top: 20px
}
#number-discount, #number-full {
display: inline-block;
vertical-align: middle;
}
#number-discount {
color: hsl(158, 36%, 37%);
font-family: 'Fraunces', serif;
margin-right: 10px;
}
#number-full {
font-size: 14px;
color: hsl(228, 12%, 48%);
text-decoration: line-through;
}
.cart-btn {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
width: 100%;
height: 50px;
border-radius: 10px;
border: none;
background-color: hsl(158, 36%, 37%);
color: white;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
transition: background-color 0.2s;
margin-top: 40px
}
.cart-btn:hover {
background-color: hsl(156, 42%, 18%);
cursor: pointer;
}
.cart-btn > svg {
margin-left: -8px;
}
@media only screen and (max-width: 767px) {
.container {
grid-template-columns: 1fr;
width: 345px;
height: 610px;
}
.left-side {
background-image: url(../product2.jpg);
height: 240px;
border-radius: 10px 10px 0 0;
}
#perfume {
margin-top: 5px;
margin-bottom: -10px;
}
#description {
margin-top: -8px;
margin-bottom: -1px;
}
.price {
margin-bottom: -8px;
}
.cart-btn {
height: 48px;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论