

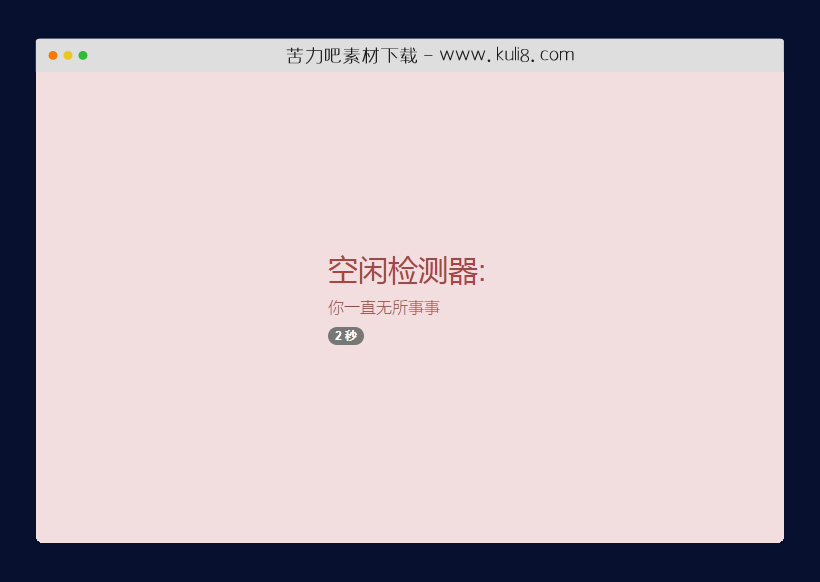
资源描述:一款当前用户空闲检测插件,用于检测用户的页面的行为状态,并在用户空闲一定时间后触发事件。包含:鼠标操作、键盘操作、触摸操作等。
jquery检测当前用户空闲状态触发事件(共3个文件)
- index.html
使用方法
(function ($) {
"use strict";
// vars
var timeout;
var firstEvent = true;
var settings = {};
var namespace = '.jq-inactivity';
var events = {
mouseEvents: "mousemove mousedown mousewheel wheel DOMMouseScroll MSPointerDown MSPointerMove",
keyboardEvents: "keypress keydown keyup",
touchEvents: "touchstart touchmove touchend"
};
$.fn.inactivity = function (opts) {
var $el = $(this);
var namespacedEvents = {
mouseEvents: addNamespace(events.mouseEvents),
keyboardEvents: addNamespace(events.keyboardEvents),
touchEvents: addNamespace(events.touchEvents)
};
// defaults
settings = $.extend({
timeout: 3000,
mouse: true,
keyboard: true,
touch: true,
customEvents: "",
triggerAll: false
}, opts);
clear($el);
// when "destroy" requested by opts
if (opts === "destroy") {
return;
}
// set event listeners
if (settings.mouse) {
$el.on(namespacedEvents.mouseEvents, onActivity);
}
if (settings.keyboard) {
$el.on(namespacedEvents.keyboardEvents, onActivity);
}
if (settings.touch) {
$el.on(namespacedEvents.touchEvents, onActivity);
}
if (settings.customEvents !== '') {
$el.on(settings.customEvents, onActivity);
}
function onActivity() {
window.clearTimeout(timeout);
timeout = window.setTimeout(onInactivity, settings.timeout);
if (settings.triggerAll || firstEvent) {
$el.trigger("activity");
}
if (firstEvent) {
firstEvent = false;
}
}
function onInactivity() {
firstEvent = true;
$el.trigger("inactivity");
}
function addNamespace(eventString) {
var events = eventString.split(' ');
var namespacedEvents = events.map(function (event) {
return event + namespace;
});
return namespacedEvents.join(' ');
}
// clear all event listeners & reset plugin
function clear($el) {
$el.off(namespacedEvents.mouseEvents);
$el.off(namespacedEvents.keyboardEvents);
$el.off(namespacedEvents.touchEvents);
if (settings.customEvents !== '') {
$el.off(settings.customEvents);
}
window.clearTimeout(timeout);
firstEvent = true;
}
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

bootstrap响应式商品订单信息跟踪垂直历史时间线
一款垂直时间线html模板,可用于来记录订单的详细流程信息以及物流转运信息,使用垂直时间轴的方式进行展示,更能让用户快速的了解最新信息。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论