

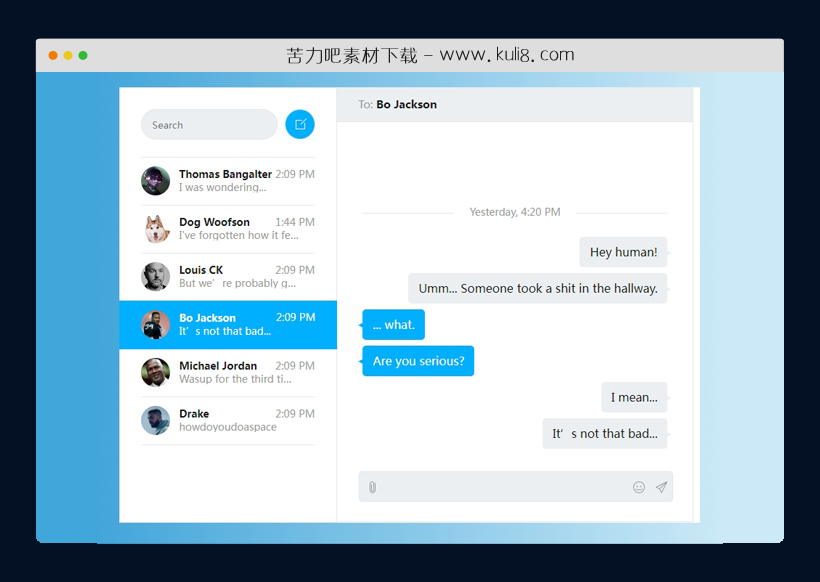
资源描述:一款仿微信聊天界面特效代码,可点选不同的好友进行操作并显示对话,集成了发送表情和文件模块,不过并未实现功能,有能力的大佬可以整一下。
js+css创建的在线聊天对话UI界面模板代码(共3个文件)
- index.html
使用方法
document.querySelector('.chat[data-chat=person2]').classList.add('active-chat');
document.querySelector('.person[data-chat=person2]').classList.add('active');
let friends = {
list: document.querySelector('ul.people'),
all: document.querySelectorAll('.left .person'),
name: '' },
chat = {
container: document.querySelector('.container .right'),
current: null,
person: null,
name: document.querySelector('.container .right .top .name') };
friends.all.forEach(f => {
f.addEventListener('mousedown', () => {
f.classList.contains('active') || setAciveChat(f);
});
});
function setAciveChat(f) {
friends.list.querySelector('.active').classList.remove('active');
f.classList.add('active');
chat.current = chat.container.querySelector('.active-chat');
chat.person = f.getAttribute('data-chat');
chat.current.classList.remove('active-chat');
chat.container.querySelector('[data-chat="' + chat.person + '"]').classList.add('active-chat');
friends.name = f.querySelector('.name').innerText;
chat.name.innerHTML = friends.name;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论