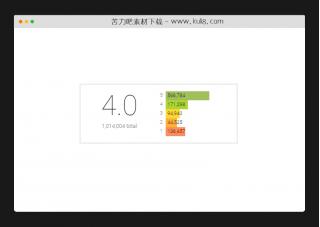
资源描述:一款用户参与度调查投票特效代码,带有复选框选择然后提交表单。
css实现的在线反馈表单进度条投票特效代码(共2个文件)
- index.html
使用方法
.cd__main{
background: linear-gradient(to right, #2193b0, #6dd5ed) !important;
}
body {
background-color: rgb(55, 96, 103);
font-family: Roboto, sans-serif;
font-size: 16px;
color: rgb(55, 96, 103);
}
main {
max-width: 100vw;
height: 100vw;
}
form {
background-color: #fff;
max-width: 500px;
margin: 0 auto;
margin-top: 200px;
border-radius: 10px;
box-shadow: 0px -1px 19px 0px rgba(0, 0, 0, 0.53);
}
form header p {
max-width: 500px;
padding: 2rem;
background-color: #f2fcfe;
display: flex;
justify-content: center;
text-align: center;
line-height: 1.2;
font-weight: 600;
border-radius: 10px;
}
.poll-line {
background-color: white;
padding: 2rem;
border-bottom: 2px solid #f3f3f3;
}
/*****
* Checkbox
******/
/* Hide default checkbox */
.poll-line input[type='checkbox'] {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
}
.poll-line input[type='checkbox'] + label {
padding: 0 0 0 15px;
margin: 0 0 0 5px;
position: relative;
}
.poll-line input[type='checkbox'] + label::before {
content: "";
width: 15px;
height: 15px;
border: solid 2px #f3f3f3;
background: #fff;
cursor: pointer;
position: absolute;
top: -1px;
left: -7px;
border-radius: 3px;
}
.poll-line input[type='checkbox']:checked + label::after {
content: "✔";
display: block;
width: 15px;
height: 15px;
border: solid 2px #06b3d5;
position: absolute;
top: 1px;
left: -7px;
margin: 0 auto;
background-color: #06b3d5;
color: #fff;
font-size: 18px;
border-radius: 3px;
}
/********
* Progress Bar Style
*********/
progress {
width: 90%;
background-color: #f3f3f3;
border-radius: 7px;
height: 8px;
margin: 5px 0;
border: none;
}
progress::-webkit-progress-bar {
background-color: #f3f3f3;
border-radius: 7px;
}
.progress-value {
padding: 0px 3px;
margin-left: 5px;
float: right;
font-weight: 600;
}
progress.success::-webkit-progress-value {
background: #9ae972;
border-radius: 7px;
}
progress.success::-moz-progress-bar {
background: #9ae972;
border-radius: 7px;
}
progress.negative::-webkit-progress-value {
background: #fe5f57;
border-radius: 7px;
}
progress.negative::-moz-progress-bar {
background: #fe5f57;
border-radius: 7px;
}
progress.best-seller::-webkit-progress-value {
background: #ff994e;
border-radius: 7px;
}
progress.best-seller::-moz-progress-bar {
background: #ff994e;
border-radius: 7px;
}
/*****
* Button Style
******/
.form-btn {
display: flex;
justify-content: center;
}
button {
margin: 2rem;
background-color: #06b3d5;
color: #fff;
font-family: inherit;
font-weight: 600;
padding: 0.6rem 2rem;
border: none;
border-radius: 7px;
cursor: pointer;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度

jquery支持触摸的自定义圆形进度滑块插件
该插件“roundSlider”是一个可自定义的圆形/弧度范围滑块,可选择select下拉菜单进行选择。它支持触摸、鼠标滚轮滚动和键盘箭头键来控制滑块值。
图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论