

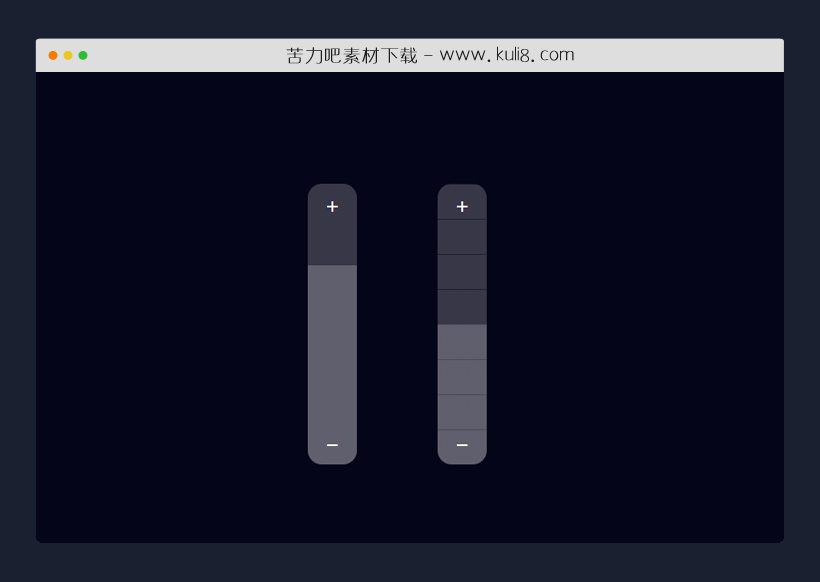
资源描述:用户可通过上下滑动来选择指定范围内的进度值,滑块带有加减按钮,可点击按钮进行增加或递减进度条,有点类似于IOS手机UI界面。
纯css编写支持移动触摸的垂直进度滑块特效代码(共2个文件)
- index.html
使用方法
@charset "UTF-8";
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.cd__main{
background: #05051a !important;
display: grid !important;
grid-template-columns: 1fr 1fr;
place-items: center;
max-width: 480px !important;
}
body {
min-height: 100vh;
margin: 0 auto;
background-color: #05051a;
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
.wrapper {
position: relative;
height: 20rem;
width: 3rem;
left: 50%;
margin-left: 100px;
}
.wrapper::before, .wrapper::after {
display: block;
position: absolute;
z-index: 99;
color: #fff;
width: 100%;
text-align: center;
font-size: 1.5rem;
line-height: 1;
padding: 0.75rem 0;
pointer-events: none;
}
.wrapper::before {
content: "+";
}
.wrapper::after {
content: "−";
bottom: 0;
}
input[type=range] {
-webkit-appearance: none;
background-color: rgba(255, 255, 255, 0.2);
position: absolute;
top: 50%;
left: 50%;
margin: 0;
padding: 0;
width: 20rem;
height: 3.5rem;
transform: translate(-50%, -50%) rotate(-90deg);
border-radius: 1rem;
overflow: hidden;
cursor: row-resize;
}
input[type=range][step] {
background-color: transparent;
background-image: repeating-linear-gradient(to right, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2) calc(12.5% - 1px), #05051a 12.5%);
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
width: 0;
box-shadow: -20rem 0 0 20rem rgba(255, 255, 255, 0.2);
}
input[type=range]::-moz-range-thumb {
border: none;
width: 0;
box-shadow: -20rem 0 0 20rem rgba(255, 255, 255, 0.2);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论