

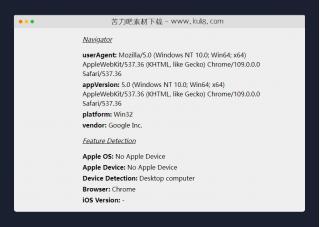
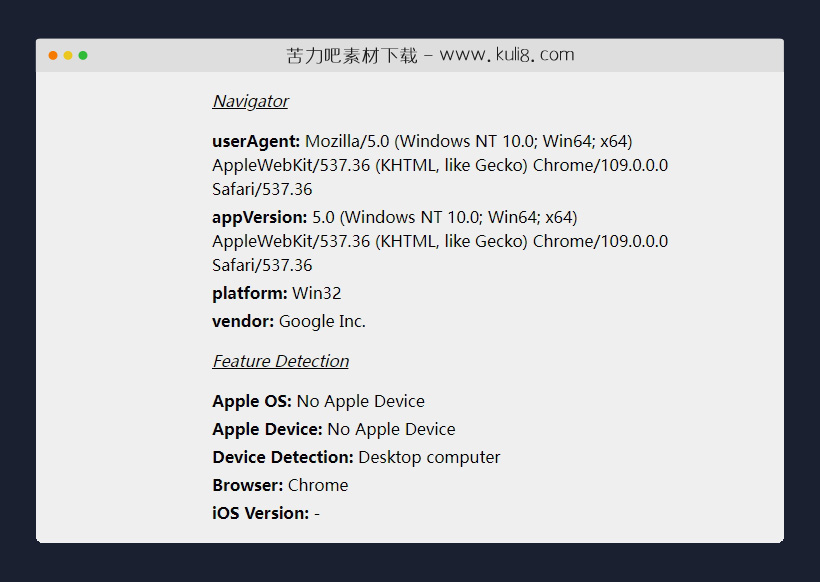
资源描述:这是一款获取访客用户浏览器版本信息工具,它还支持Chrome和Firefox浏览器兼容性检查,以便提醒用户获得更流畅的浏览体验。
基于javascript实现检测浏览器名称和版本参数信息(共3个文件)
- index.html
使用方法
function detectIosVersion() {
if (/iP(hone|od|ad)/.test(navigator.platform)) {
var v = navigator.appVersion.match(/OS (\\d+)_(\\d+)_?(\\d+)?/);
const result = [
parseInt(v[1], 10),
parseInt(v[2], 10),
parseInt(v[3] || 0, 10)
].join(".");
return result;
}
return "-";
}
function detectAppleOs() {
if (/Safari[\\/\\s](\\d+\\.\\d+)/.test(window.navigator.userAgent)) {
return "ontouchstart" in window ? "iOS" : "macOS";
}
if (window.navigator.platform === "MacIntel") {
return "macOS";
}
return "No Apple Device";
}
function detectIosDevices() {
// devices prior to iOS 13
if (/iPad|iPhone|iPod/.test(navigator.platform)) {
return navigator.platform;
}
// or with document.createEvent('TouchEvent'), which is only available on iPads (and iPhones)
return !!(
navigator.platform === "MacIntel" &&
typeof navigator.standalone !== "undefined"
)
? "iPad"
: navigator.platform === "MacIntel"
? "Macbook"
: "No Apple Device";
}
function detectDevice() {
var agent = window.navigator.userAgent;
// iPhone
IsIPhone = agent.match(/iPhone/i) != null;
// iPad up to IOS12
IsIPad = agent.match(/iPad/i) != null;
if (IsIPad) {
IsIPhone = false;
}
// iPad from IOS13
var macApp = agent.match(/Macintosh/i) != null;
if (macApp) {
// need to distinguish between Macbook and iPad
var canvas = document.createElement("canvas");
if (canvas != null) {
var context =
canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
if (context) {
var info = context.getExtension("WEBGL_debug_renderer_info");
if (info) {
var renderer = context.getParameter(info.UNMASKED_RENDERER_WEBGL);
if (renderer.indexOf("Apple") != -1) {
IsIPad = true;
}
}
}
}
}
if (IsIPhone) {
return "iPhone";
} else if (IsIPad) {
return "iPad";
} else {
// right now we do not distinguish between the two of them
return "Desktop computer";
}
}
/**
* Detects if current Browser is Chrome. Also works on iOS devices.
*/
function detectChrome() {
// http://browserhacks.com/
// https://stackoverflow.com/a/9851769/1238150
const isChrome =
!!window.chrome && (!!window.chrome.webstore || !!window.chrome.runtime);
return /Chrome|CriOS/i.test(navigator.userAgent) || isChrome;
}
function detectFirefox() {
return /Firefox|FxiOS/i.test(navigator.userAgent);
}
function detectBrowser() {
if (detectChrome()) {
return "Chrome";
}
if (detectFirefox()) {
return "Firefox";
}
// Attention: catchall-fallback with no guarantee
return "Safari";
}
// DOMContentLoaded
document.addEventListener("DOMContentLoaded", function () {
// navigator
document.getElementById("useragent").innerText = navigator.userAgent || "-";
document.getElementById("platform").innerText = navigator.platform || "-";
document.getElementById("appVersion").innerText = navigator.appVersion || "-";
document.getElementById("vendor").innerText = navigator.vendor || "-";
// feature detection
document.getElementById("AppleOS").innerText = detectAppleOs();
document.getElementById("AppleDevice").innerText = detectIosDevices();
document.getElementById("DeviceDetection").innerText = detectDevice();
document.getElementById("Browser").innerText = detectBrowser();
document.getElementById("iOSVersion").innerText = detectIosVersion();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript实现特定div内容打印
一款页面指定区域内容打印插件,printDiv方法将id为“printableTable”的div的内容复制到隐藏的iframe中,然后触发打印对话框。此功能有助于在不需要打开新窗口的情况下,能够轻松打印网页中的指定内容。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论