

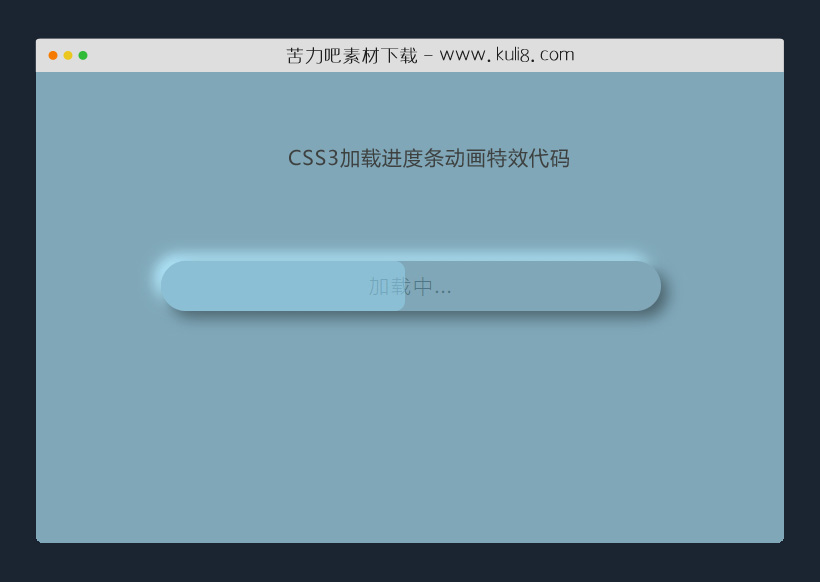
资源描述:这是一款纯css3创建的加载进度条效果,没有图片没有js脚本代码,适用于页面加载进度显示。
CSS3加载进度条动画特效代码(共2个文件)
- index.html
使用方法
.cd__main{
background: #7fa7b8 !important;
position: relative;
min-height: 640px;
align-items: center;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Poppins', sans-serif;
background-color: #7fa7b8;
}
::-webkit-scrollbar{
display: none;
}
.bar{
height: 50px;
min-width: 500px;
background-color: none;
display: flex;
align-items: center;
position: relative;
border-radius: 40px;
overflow: hidden;
box-shadow: 7px 7px 14px #4b636d,
-7px -7px 14px #b3ebff;
cursor: pointer;
}
.loading-text{
margin: auto;
color: #507686;
letter-spacing: 2px;
font-weight: 300;
font-size: 20px;
}
.progress{
height: 50px;
animation-name: animate;
background: #97d7f2;
position: absolute;
z-index: 1;
animation-duration: 4s;
animation-iteration-count: infinite;
justify-self: start;
overflow: hidden;
border-radius: 10px;
opacity: 0.5;
}
@keyframes animate {
0% {width: 0%;}
25% {width: 10%;}
50% {width: 40%;}
75% {width: 50%;}
100% {width: 100%;}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论