

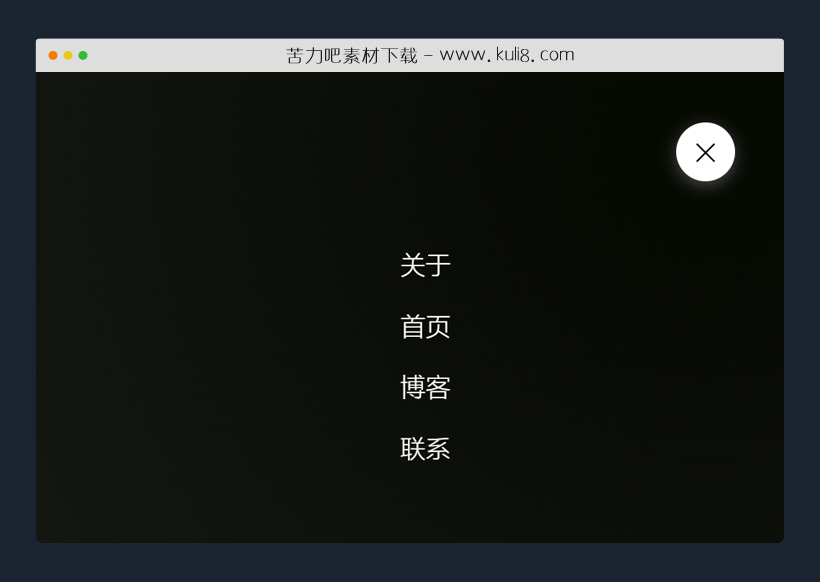
资源描述:一款css3响应式全屏导航菜单,鼠标单击按钮可以全屏展开和折叠菜单,适用于电脑端和移动端,非常实用。
html5响应式全屏带悬停动画的导航菜单特效代码(共2个文件)
- index.html
使用方法
*{
box-sizing: border-box;
}
*::before,
*::after{
box-sizing: inherit;
}
html{
font-size: 62.5%;
background-color: black !important;
}
.cd__main{
height: 100vh;
font-family: 'Roboto', sans-serif;
font-size: 1.4rem;
color: #fff;
line-height: 1.42;
background-color: black !important;
margin: 0;
overflow: hidden;
}
.cd__main h1{
color: #fff;
padding: 20rem 8rem;
}
h2{
padding: 0 3rem;
}
.navigation__checkbox{
display: none;
}
.navigation__button{
background-color: #fff;
height: 7rem;
width: 7rem;
position: fixed;
top: 6rem;
right: 6rem;
border-radius: 50%;
z-index: 100;
box-shadow: 0 0.5rem 2rem rgba(155, 154, 154, 0.482);
text-align: center;
cursor: pointer;
}
.navigation__icon{
position: relative;
margin-top: 3.5rem;
}
.navigation__icon, .navigation__icon::before, .navigation__icon::after{
width: 3rem;
height: 2px;
background-color: black;
display: inline-block;
}
.navigation__icon::before, .navigation__icon::after{
content: "";
position: absolute;
left: 0;
transition: all .2s;
}
.navigation__icon::before{
top: -.8rem;
}
.navigation__icon::after{
top: .8rem;
}
.navigation__button:hover .navigation__icon::before{
top: -1rem;
}
.navigation__button:hover .navigation__icon::after{
top: 1rem;
}
.navigation__checkbox:checked + .navigation__button .navigation__icon{
background-color: transparent;
}
.navigation__checkbox:checked + .navigation__button .navigation__icon::before{
top: 0;
transform: rotate(135deg);
}
.navigation__checkbox:checked + .navigation__button .navigation__icon::after{
top: 0;
transform: rotate(-135deg);
}
/*Navigation Background*/
.navigation__background{
height: 3rem;
width: 3rem;
position: fixed;
top: 7rem;
right: 7rem;
opacity: 1;
background-image: radial-gradient(rgba(4, 8, 1), rgba(41, 41, 40));
z-index: 80;
transition: transform .8s cubic-bezier(0.86, 0, 0.07, 1);
}
.navigation__nav{
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 90;
opacity: 0;
width: 0;
transition: all 0.8s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.navigation__list{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
text-align: center;
list-style: none;
}
.navigation__item{
margin: 1rem;
}
.navigation__link:link, .navigation__link:visited{
display: inline-block;
font-size: 3rem;
font-weight: 300;
padding: 1rem 2rem;
color: #fff;
text-decoration: none;
text-transform: uppercase;
background-image: linear-gradient(120deg, transparent 0%, transparent 50%, #fff 50%);
background-size: 250%;
transition: all .4s;
}
.navigation__link:hover, .navigation__link:active{
background-position: 100%;
color: #000;
transform: translateX(1rem);
}
.navigation__checkbox:checked ~ .navigation__background{
transform: scale(100);
}
.navigation__checkbox:checked ~ .navigation__nav{
opacity: 1;
width: 100%;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论