

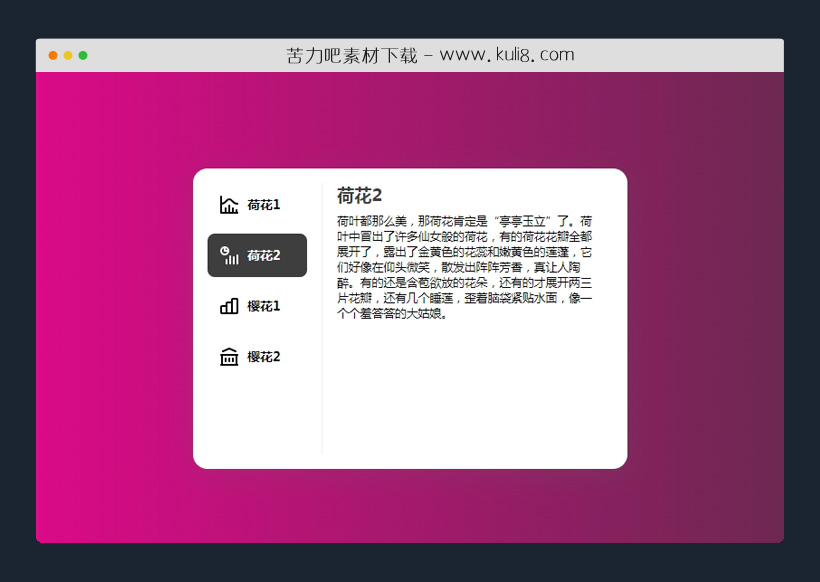
资源描述:一款响应式带切换动画的选项卡代码,鼠标单击选项卡时,它会在右侧内容区域中显示对应的文本信息,切换时带上下切换的动画特效。
javascript带上下滚动切换动画的TAB选项卡特效(共3个文件)
- index.html
使用方法
:root {
--white: #FFF;
--black
--gray: #F3F3F3;
--gray-mid: #9D9D9D;
--gray-dark: #3e3e3e;
--gray-hover: #F7F7F7;
--body-background: grey;
}
body{
background: linear-gradient(to right, #ff0099, #493240) !important;
}
body {
font-family: 'Poppins';
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
padding: 16px;
background-color: var(--body-background);
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.tabs-container {
padding: 16px;
width: 100%;
max-width: 480px;
min-width: 320px;
display: flex;
margin: 10px;
border-radius: 16px;
background-color: var(--white);
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
header {
position: relative;
}
.tab-content-wrapper {
overflow-y: hidden;
overflow-x: auto;
height: 300px;
transition: all 0.45s ease-in-out;
padding: 0 16px;
}
.tab-content h2 {
color: var(--gray-dark);
font-size: 1.2rem;
font-weight: 600;
margin-top: 0px;
margin-bottom: 8px;
}
.tab-content {
font-size: 0.8rem;
min-height: 300px;
min-width: 240px;
overflow-x: auto;
transition: all 0.45s ease-in-out;
}
.tabs {
position: relative;
display: flex;
flex-direction: column;
border-right: 1px solid #F0F0F0;
list-style-type: none;
padding-right: 16px;
gap: 8px;
}
.tabs a {
position: relative;
display: flex;
text-decoration: none;
width: 100%;
font-size: 14px;
font-weight: 600;
color: var(--black);
text-align: left;
border-radius: 8px;
justify-content: start;
padding: 12px;
align-items: center;
gap: 8px;
transition: all 0.3s ease-in-out;
}
.tabs a img {
height: 20px;
width: 20px;
}
.tabs .active, .tabs a:hover {
font-weight: 700;
outline: none;
color: white;
background-color: var(--gray-dark);
}
.tabs a svg {
stroke: var(--black;
}
.tabs .active svg {
stroke: var(--black);
}
.tabs a:hover svg {
stroke: var(--black);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论