

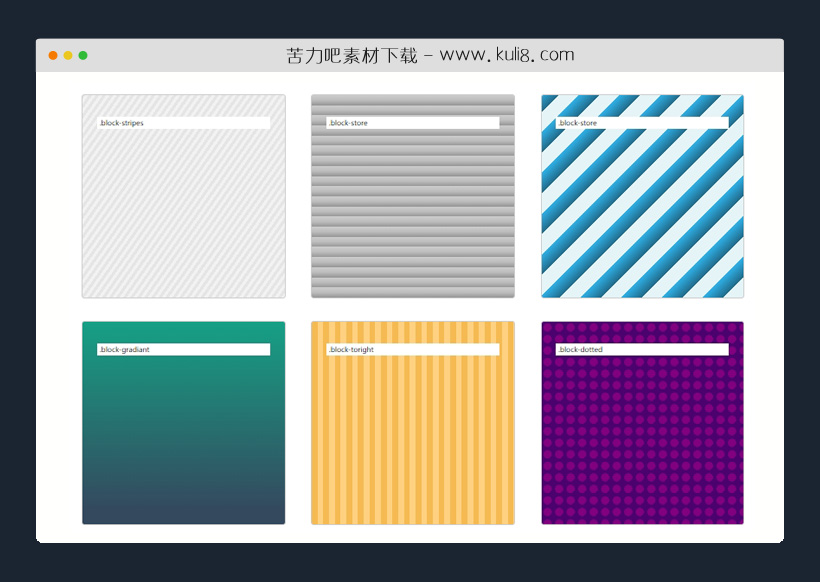
资源描述:一款CSS生成的多种不同的页面纹理背景特效,使用各种CSS来创建不同的图案,如条纹、渐变和虚线设计,非常的指的学习。
不用图片生成CSS3页面纹理背景(共2个文件)
- index.html
使用方法
.block {
width: 300px;
height: 300px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
padding: 25px;
display: inline-block;
}
.block p {
background-color: #fff;
color: #000;
padding: 4px;
font-size: 12px;
font-familly: Arial, sans-serif;
}
.block-stripes {
background-image: repeating-linear-gradient(-55deg, rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05) 5px, rgba(0, 0, 0, 0.1) 5px, rgba(0, 0, 0, 0.1) 10px);
}
.block-store {
background-image: repeating-linear-gradient(180deg, #ccc, #bdbdbd, #969696 5%);
}
.block-demo {
background-color: #e5f4f7;
background-image: repeating-linear-gradient(-45deg, transparent, transparent 25px, #216b8a 25px, #2fb0e7 50px);
}
.block-gradiant {
background-image: linear-gradient(0deg, #34495e 7%, #16a085 100%);
}
.block-toright {
background-image: repeating-linear-gradient(to right, #f6ba52, #f6ba52 10px, #ffd180 10px, #ffd180 20px);
}
.block-dotted {
background: radial-gradient(circle, purple, purple 50%, #4b026f 50%, #4b026f);
background-size: 20px 20px;
}
.block-dotted-small {
background-image: -moz-repeating-radial-gradient(center center, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2) 1px, transparent 1px, transparent 100%);
background-image: -webkit-repeating-radial-gradient(center center, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2) 1px, transparent 1px, transparent 100%);
background-image: repeating-radial-gradient(center center, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2) 1px, transparent 1px, transparent 100%);
background-size: 3px 3px;
}
.block-scale {
color: white;
background: linear-gradient(45deg, #5d9634, #5d9634 10%, #538c2b 60%, #538c2b);
background-size: 20px 10px;
}
.block-cadrillage {
background-color: #269;
background-image: linear-gradient(rgba(255, 255, 255, 0.4), transparent 2px), linear-gradient(90deg, rgba(255, 255, 255, 0.4), transparent 2px), linear-gradient(rgba(255, 255, 255, 0.25) 1px, transparent 1px), linear-gradient(90deg, rgba(255, 255, 255, 0.25) 1px, transparent 1px);
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;
}
.block-crosshatch {
background-color: #161616;
background-image: repeating-linear-gradient(135deg, #333, #333 10%, transparent 10%, transparent 50%), repeating-linear-gradient(-135deg, #333, #333 10%, transparent 10%, transparent 50%);
background-size: 12px 12px;
}
.block-little-circle {
background-color: #2c3e50;
background-image: repeating-radial-gradient(circle, #34495e, #34495e 45%, transparent 45%, transparent 60%, #34495e 60%, #34495e 100%);
background-size: 10px 10px;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

jquery基于zoomio的鼠标悬停图片自定义缩放特效
一款图片缩放插件,鼠标悬停于一张小图片上(缩略图),会自动在当前图片替换加载显示原始大图片,可按自定义倍数进行放大,还支持跟随鼠标平移特效。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论