

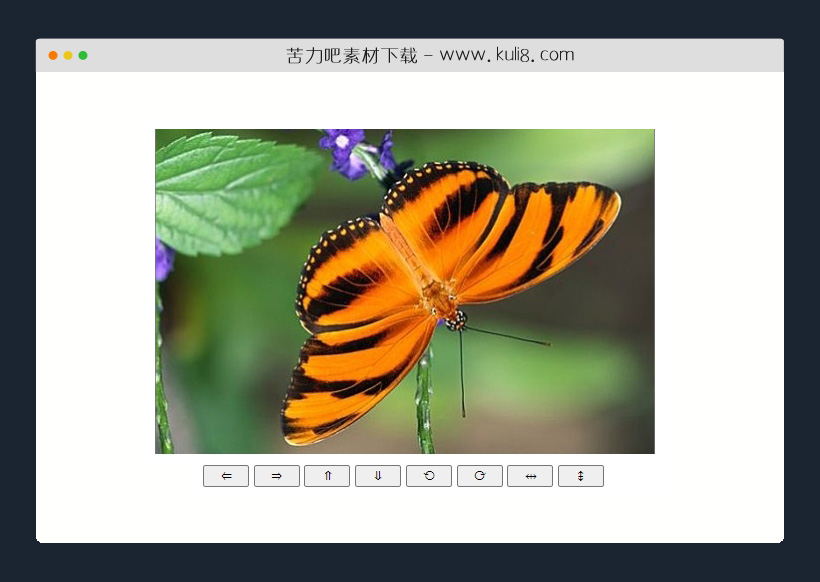
资源描述:一款图片预览查看工具,提供的功能包含:图片平移、旋转、镜像和翻转等操作,很实用的一款工具。
HTML5+Canvas创建的交互式多功能图片查看器(共4个文件)
- index.html
使用方法
const IMGURL = "img/demo.jpg";
const CANVASWITH = 500;
const CANVASHEIGHT = 325;
const PANSTEP = 20;
const transformMatrix = {
a: 1, // Horizontal scaling
b: 0, // Vertical skewing
c: 0, // Horizontal skewing
d: 1, // Vertical scaling
e: 0, // Horizontal translation (panning)
f: 0, // Vertical translation (panning)
};
var canvas,
context,
image,
scaledImgWidth,
scaledImgHeight,
startX,
startY,
canvasCenterX,
canvasCenterY,
scale;
window.onload = () => {
loadImage();
addEventListeners();
};
function loadImage() {
canvas = document.getElementById("canvas");
canvas.width = CANVASWITH;
canvas.height = CANVASHEIGHT;
context = canvas.getContext("2d");
image = new Image();
image.onload = function () {
init();
reset();
};
image.src = IMGURL;
}
function init() {
scale = Math.min(canvas.width / image.width, canvas.height / image.height);
scaledImgWidth = image.width * scale;
scaledImgHeight = image.height * scale;
startX = (canvas.width - scaledImgWidth) / 2;
startY = (canvas.height - scaledImgHeight) / 2;
canvasCenterX = canvas.width / 2;
canvasCenterY = canvas.height / 2;
context.save();
}
function drawImageToCanvas() {
context.save();
context.setTransform(1, 0, 0, 1, 0, 0);
context.clearRect(0, 0, canvas.width, canvas.height);
context.restore();
context.drawImage(image, startX, startY, scaledImgWidth, scaledImgHeight);
}
function pan(x, y) {
transformMatrix.e += x;
transformMatrix.f += y;
applyMatrix();
drawImageToCanvas();
}
function rotate(degrees) {
context.translate(canvasCenterX, canvasCenterY);
context.rotate((Math.PI / 180) * degrees);
context.translate(-canvasCenterX, -canvasCenterY);
drawImageToCanvas();
}
function mirror() {
transformMatrix.a *= -1; // Flip horizontally
applyMatrix();
drawImageToCanvas();
}
function flip() {
transformMatrix.d *= -1; // Flip vertically
applyMatrix();
drawImageToCanvas();
}
function reset() {
// Reset the transformation matrix
transformMatrix.a = 1;
transformMatrix.b = 0;
transformMatrix.c = 0;
transformMatrix.d = 1;
transformMatrix.e = 0;
transformMatrix.f = 0;
applyMatrix();
drawImageToCanvas();
}
function applyMatrix() {
context.setTransform(
transformMatrix.a,
transformMatrix.b,
transformMatrix.c,
transformMatrix.d,
transformMatrix.e,
transformMatrix.f
);
}
function addEventListeners() {
document.getElementById("rotateRight").addEventListener("click", function () {
rotate(90);
});
document
.getElementById("rotateLeft")
.addEventListener("click", function (event) {
rotate(-90);
});
document.getElementById("mirror").addEventListener("click", function (event) {
mirror();
});
document.getElementById("flip").addEventListener("click", function (event) {
flip();
});
document
.getElementById("panLeft")
.addEventListener("click", function (event) {
pan(-PANSTEP, 0);
});
document
.getElementById("panRight")
.addEventListener("click", function (event) {
pan(PANSTEP, 0);
});
document.getElementById("panUp").addEventListener("click", function (event) {
pan(0, -PANSTEP);
});
document
.getElementById("panDown")
.addEventListener("click", function (event) {
pan(0, PANSTEP);
});
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论