

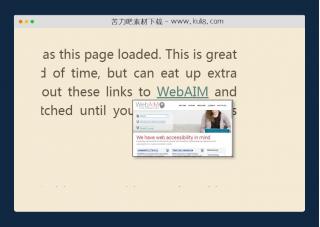
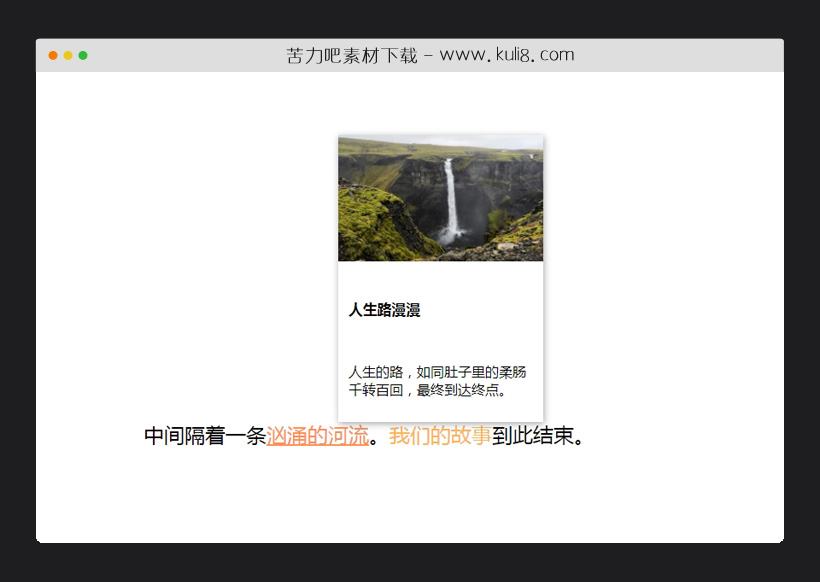
资源描述:一款鼠标悬停于链接上呈现图文预览效果,可在a标签上进行设置图文信息,很实用的鼠标悬停预览。
javascript鼠标悬停链接可显示预览图文特效代码(共5个文件)
- index.html
使用方法
const card = document.querySelector(".card");
const hideLinkPreview = () => card.style.display = "none";
const showLinkPreview = e => {
const image = e.currentTarget.getAttribute("data-image");
card.querySelector("img").setAttribute("src", image);
const title = e.currentTarget.getAttribute("data-title");
card.querySelector("h5").textContent = title;
const text = e.currentTarget.getAttribute("data-text");
card.querySelector("p").textContent = text;
e.currentTarget.appendChild(card);
return card.style.display = "inline-block";
};
document.querySelectorAll(".link-with-preview").forEach(el => {
el.addEventListener("mouseover", showLinkPreview);
el.addEventListener("mouseleave", hideLinkPreview);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论