

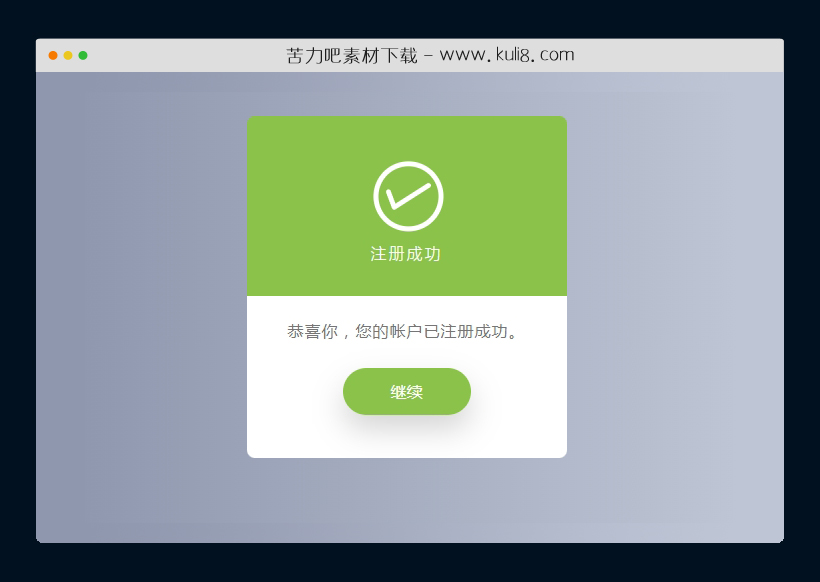
资源描述:当用户在网站上注册会员成功后,会触发弹出显示成功提醒信息。
HTML+CSS实现的用户显示注册成功提示弹出层(共2个文件)
- index.html
使用方法
body{
position: relative;
background: linear-gradient(to right, #757f9a, #d7dde8) !important;
min-height: 720px;
}
#card {
position: relative;
top: 20px;
width: 320px;
display: block;
margin: auto;
text-align: center;
font-family: 'Source Sans Pro', sans-serif;
}
#upper-side {
padding: 2em;
background-color: #8BC34A;
display: block;
color: #fff;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
}
#checkmark {
font-weight: lighter;
fill: #fff;
margin: -3.5em auto auto 20px;
}
#status {
font-weight: lighter;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 1em;
margin-top: -.2em;
margin-bottom: 0;
}
#lower-side {
padding: 2em 2em 5em 2em;
background: #fff;
display: block;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
#message {
margin-top: -.5em;
color: #757575;
letter-spacing: 1px;
}
#contBtn {
position: relative;
top: 1.5em;
text-decoration: none;
background: #8bc34a;
color: #fff;
margin: auto;
padding: .8em 3em;
-webkit-box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.21);
-moz-box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.21);
box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.21);
border-radius: 25px;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}
#contBtn:hover {
-webkit-box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.41);
-moz-box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.41);
box-shadow: 0px 15px 30px rgba(50, 50, 50, 0.41);
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论