

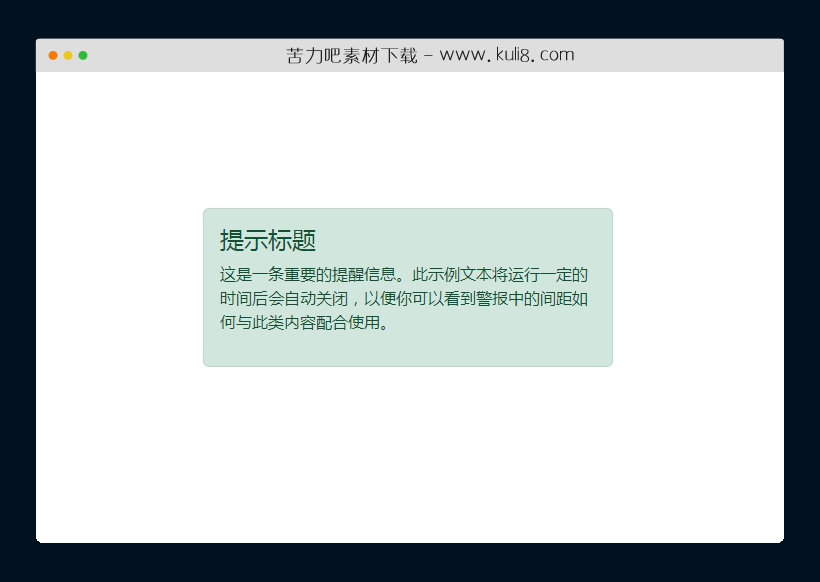
资源描述:一款自动关闭弹出层代码,自动弹出显示提示窗口,在自定义时间5秒钟后自动关闭提示窗口。
html5响应式带自动关闭的消息提醒弹出层特效代码(共3个文件)
- index.html
使用方法
// Get all elements with class "auto-close"
const autoCloseElements = document.querySelectorAll(".auto-close");
// Define a function to handle the fading and sliding animation
function fadeAndSlide(element) {
const fadeDuration = 500;
const slideDuration = 500;
// Step 1: Fade out the element
let opacity = 1;
const fadeInterval = setInterval(function () {
if (opacity > 0) {
opacity -= 0.1;
element.style.opacity = opacity;
} else {
clearInterval(fadeInterval);
// Step 2: Slide up the element
let height = element.offsetHeight;
const slideInterval = setInterval(function () {
if (height > 0) {
height -= 10;
element.style.height = height + "px";
} else {
clearInterval(slideInterval);
// Step 3: Remove the element from the DOM
element.parentNode.removeChild(element);
}
}, slideDuration / 10);
}
}, fadeDuration / 10);
}
// Set a timeout to execute the animation after 5000 milliseconds (5 seconds)
setTimeout(function () {
autoCloseElements.forEach(function (element) {
fadeAndSlide(element);
});
}, 5000);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论