

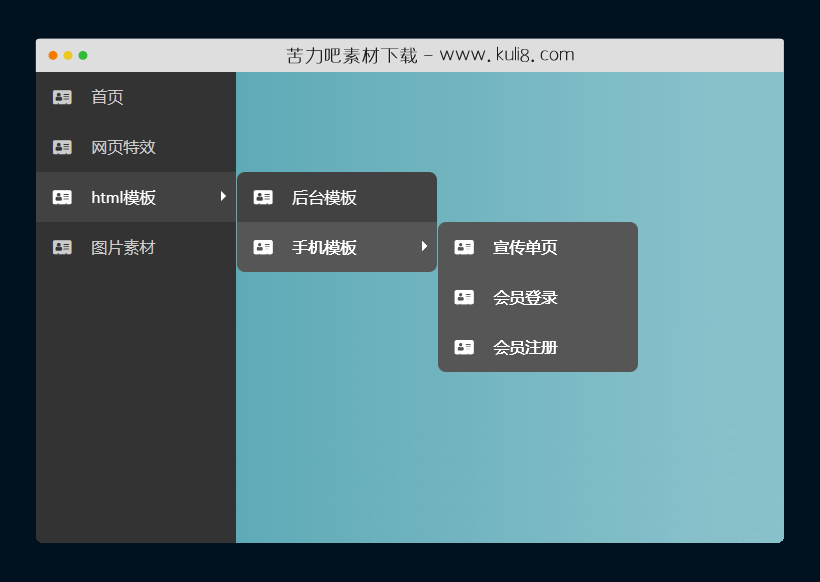
资源描述:一款响应式支持多级联动水平导航代码,每个导航菜单都有图标和文字。导航菜单右侧带有箭头说明有下级菜单,鼠标悬停即可显示。
html5响应式侧边栏多级联动导航菜单特效代码(共-2个文件)
使用方法
$(function(){
// toggle sidebar collapse
$('.btn-toggle-sidebar').on('click', function(){
$('.wrapper').toggleClass('sidebar-collapse');
});
// mark sidebar item as active when clicked
$('.sb-item').on('click', function(){
if ($(this).hasClass('btn-toggle-sidebar')) {
return; // already actived
}
$(this).siblings().removeClass('active');
$(this).siblings().find('.sb-item').removeClass('active');
$(this).addClass('active');
})
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




