

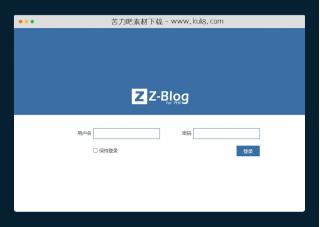
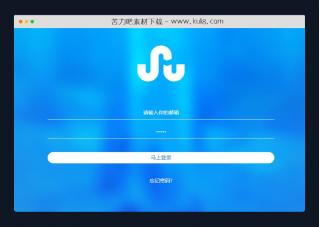
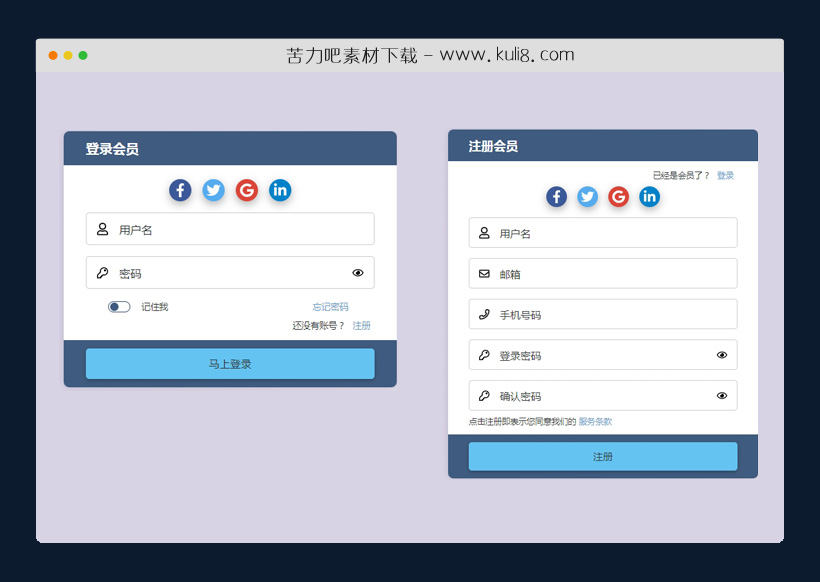
资源描述:一款蓝色风格响应式用户登录html模板,带密码显示功能和记住密码按钮特效,还有丰富的表单验证。一个页面共集成了三个功能:会员登录、注册、忘记密码。
html5响应式带显示密码记住密码的会员登录页面模板(共3个文件)
- index.html
使用方法
const frmSignIn = document.getElementById('frmSignIn');
const frmForget = document.getElementById('frmForget');
const frmRegister = document.getElementById('frmRegister');
const inputs = document.querySelectorAll('.asm-form__input');
const showPasswordTogglers = document.querySelectorAll('[data-action="toggle-show-password"]');
const linkButtons = document.querySelectorAll('[data-action="show-form"]');
/* Functions */
const inputLabelFocusOut = event => {
label = document.querySelector(`label[for="${event.target.id}"]`);
if(event.target.value.length >0 ) {
label.classList.add('active');
label.parentNode.classList.remove('invalid');
} else {
label.classList.remove('active');
}
}
const inputLabelFocus = event => {
label = document.querySelector(`label[for="${event.target.id}"]`);
label.classList.add('active');
label.parentNode.classList.remove('invalid');
}
const toggleShowPassword = event => {
const input = document.querySelector(event.target.dataset.input);
const type = input.getAttribute('type');
input.setAttribute('type', type==='password'?'text':'password');
}
const showForm = event => {
event.preventDefault();
for (const form of document.querySelectorAll('.asm-form')) {
form.classList.remove('active');
}
for (const error of document.querySelectorAll('.asm-form__inputbox.invalid')) {
error.classList.remove('invalid');
}
document.querySelector(event.target.dataset.target).classList.add('active');
}
/* Listener assigns */
for (const input of inputs) {
input.addEventListener('focusout', inputLabelFocusOut);
input.addEventListener('focus', inputLabelFocus);
}
for (const toggler of showPasswordTogglers) {
toggler.addEventListener('click', toggleShowPassword);
}
for (const button of linkButtons) {
button.addEventListener('click', showForm);
}
/* Form Validator*/
const validateForm = form => {
const inputs = form.querySelectorAll('.validate');
for (const input of inputs) {
input.classList.remove('invalid');
input.parentNode.classList.remove('invalid');
let allOK = true;
switch (input.dataset.validation) {
case 'regex': {
allOK = input.value.match(new RegExp(input.dataset.regex));
break;
}
case 'match': {
allOK = input.value === form.querySelector(input.dataset.target).value;
break;
}
default: {
allOK = false;
break;
}
} //end of switch
if (!allOK) {
input.classList.add('invalid');
input.parentNode.classList.add('invalid');
return false;
}
} //end of for-of
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单提交
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论