

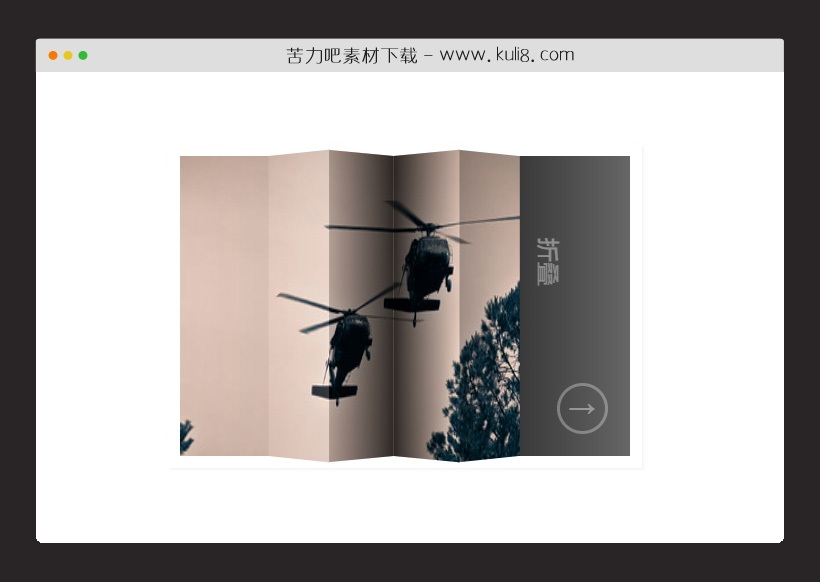
资源描述:一款鼠标悬停图片上触发3D折叠动画,共集成了4种不同的3D折叠特效:折叠、向上弯曲、向下弯曲、半折叠。
jquery鼠标悬停图片呈现折叠折纸3D动画特效代码(共6个文件)
- index.html
使用方法
(function($) {
$.fn.hoverfold = function(options) {
this.each( function() {
$( this ).children( '.view' ).each( function() {
var $item = $( this ),
img = $item.children( 'img' ).attr( 'src' ),
struct = '<div class="slice s1">';
struct +='<div class="slice s2">';
struct +='<div class="slice s3">';
struct +='<div class="slice s4">';
struct +='<div class="slice s5">';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
struct +='</div>';
var $struct = $( struct );
$item.find( 'img' ).remove().end().append( $struct ).find( 'div.slice' ).css( 'background-image', 'url(' + img + ')' ).prepend( $( '<span class="overlay" ></span>' ) );
} );
});
};
})(jQuery);
$(function() {
$('#grid').hoverfold();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论