

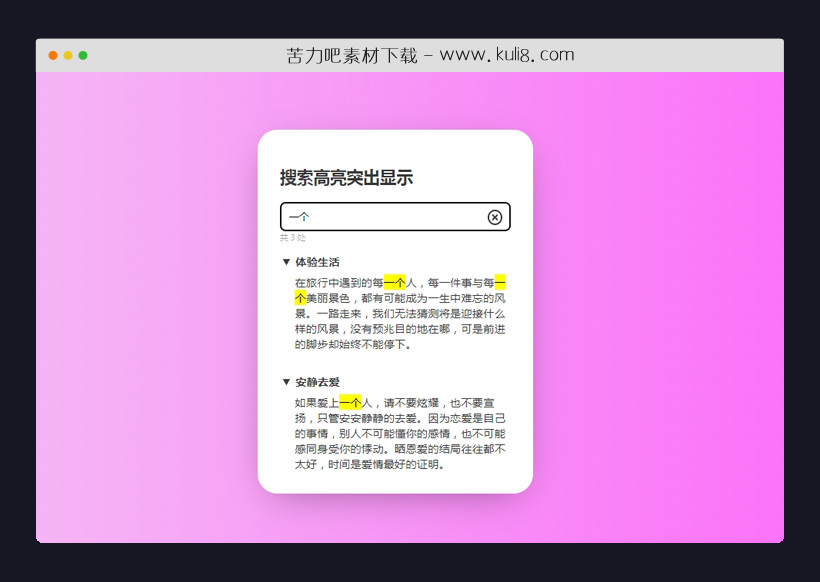
资源描述:一款模糊查询高亮突出显示插件,input文本框输入关键字自动查询,并高亮飘红显示,可支持中文/英文字符。自动统计匹配的关键词个数。
js搜索文本并高亮突出显示匹配字符文字特效代码(共3个文件)
- index.html
使用方法
(function () {
'use strict';
var controls = {
input: document.querySelector('[search="input"]'),
items: document.querySelectorAll('[search="item"]'),
noResults: document.querySelector('[search="noResults"]'),
clear: document.querySelector('[search="clear"]'),
counter: document.querySelector('[search="counter"]'),
indexedItems: [],
hasControls: function() {
return this.input != undefined && this.items != undefined
}
}
// checks for required search components
if (!controls.hasControls()) return;
// shows/hides no results message
function toggleNoResultsMessage(searchTerm) {
// checks if any items are open
var hasResults = Array.prototype.filter.call(controls.items, function (item) {
return item.hasAttribute('open');
})
if (hasResults.length && searchTerm.length > 1) {
// hide no results message if items are open
controls.noResults.setAttribute('hidden', '');
} else if (searchTerm.length > 1) {
// show no results message
controls.noResults.removeAttribute('hidden');
Array.prototype.forEach.call(controls.items, function (item) {
item.setAttribute('hidden', '')
})
return;
} else {
// hide no results message
controls.noResults.setAttribute('hidden', '');
}
}
// searches and highlights
function searchAndHighlight() {
Array.prototype.forEach.call(controls.items, function (item) {
item.innerHTML = item.innerHTML.replace(/<mark>([^<]+)<\/mark>/gi, '$1');
});
var searchTerm = event.target.value.trim().toLowerCase();
if (searchTerm.length > 1) {
controls.indexedItems.forEach(function (item, i) {
if (controls.indexedItems[i].indexOf(searchTerm) != -1) {
controls.items[i].setAttribute('open', true);
controls.items[i].removeAttribute('hidden'); // removes hidden attribute when deleteing
controls.items[i].innerHTML = controls.items[i].innerHTML.replace(new RegExp(searchTerm + '(?!([^<]+)?>)', 'gi'), '<mark>$&</mark>');
} else {
controls.items[i].removeAttribute('open');
controls.items[i].setAttribute('hidden', '');
}
});
controls.clear.removeAttribute('hidden');
} else {
Array.prototype.forEach.call(controls.items, function (item) {
item.removeAttribute('open');
item.removeAttribute('hidden');
});
controls.clear.setAttribute('hidden', '');
}
countHighlights();
toggleNoResultsMessage(searchTerm);
}
// counts number of matches
function countHighlights() {
var count = document.querySelectorAll('mark').length;
if (count) {
return controls.counter.innerHTML = '共 ' + count + ' 处';
}
return controls.counter.innerHTML = '';
}
// sanitize search result matches
Array.prototype.forEach.call(controls.items, function (item) {
controls.indexedItems.push(item.textContent.replace(/\s{2,}/g, ' ').toLowerCase());
});
controls.input.addEventListener('keydown', function(event) {
// prevent submit on enter
if (event.keyCode === 13)
{
event.preventDefault();
return false;
}
})
// input keyup
controls.input.addEventListener('keyup', function(event) {
searchAndHighlight();
});
// clear button click
controls.clear.addEventListener('click', function() {
event.target.setAttribute('hidden', '');
toggleNoResultsMessage('');
searchAndHighlight();
controls.input.focus();
})
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论