

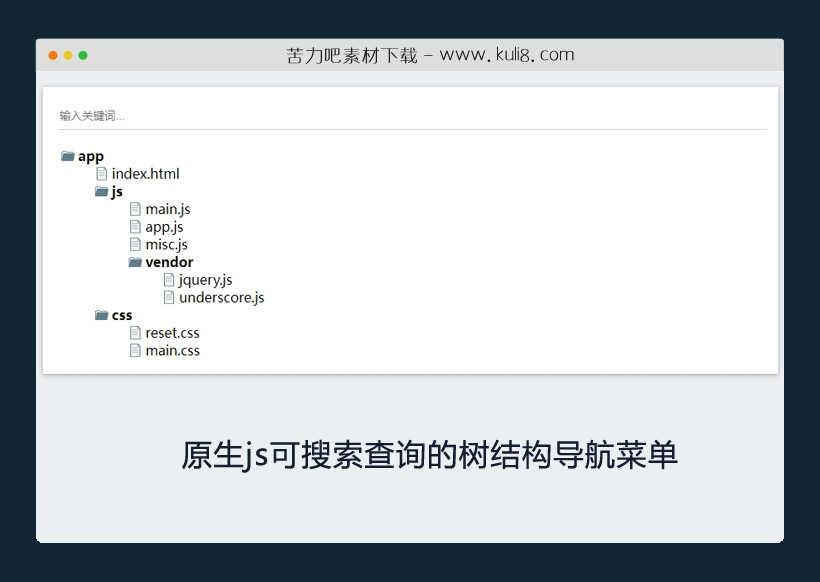
资源描述:一款支持搜索查询的树结构导航代码,输入关键字搜寻JSON格式数据,并动态返回查询到的结果树结构导航显示。此外文件和文件夹/目录显示基于base64图标。
原生js实现的可搜索查询的树结构折叠导航菜单(共3个文件)
- index.html
使用方法
const folders =
{
type: 'dir',
name: 'app',
children: [
{
type: 'file',
name: 'index.html'
},
{
type: 'dir',
name: 'js',
children: [
{
type: 'file',
name: 'main.js'
},
{
type: 'file',
name: 'app.js'
},
{
type: 'file',
name: 'misc.js'
},
{
type: 'dir',
name: 'vendor',
children: [
{
type: 'file',
name: 'jquery.js'
},
{
type: 'file',
name: 'underscore.js'
}
]
}
]
},
{
type: 'dir',
name: 'css',
children: [
{
type: 'file',
name: 'reset.css'
},
{
type: 'file',
name: 'main.css'
}
]
}
]
};
function displayJsonTree( data) {
var htmlRetStr = "<ul class='folder-container'>";
for (var key in data) {
if (typeof(data[key])== 'object' && data[key] != null) {
htmlRetStr += displayJsonTree( data[key] );
htmlRetStr += '</ul></li>';
} else if(data[key]=='dir'){
htmlRetStr += "<li class='folder-item'>" + data["name"]+"</li><li class='folder-wrapper'>";
}
else if( key=='name' && data['type']!='dir' ){
htmlRetStr += "<li class='file-item'>" + data['name']+"</li>";
}
}
return( htmlRetStr );
}
function filterJson(data,string) {
arr = [];
for (var key in data)
if (typeof(data[key]) == 'object' && data[key] != null) {
if (data['name'].indexOf(string) <= -1) {
for (var i = 0; i < data.children.length; i++) {
arr=arr.concat(filterJson(data.children[i], string));
}
return arr;
}
}
else {
if (data['name'].indexOf(string) > -1) {
arr = arr.concat(data);
return arr;
}
}
}
document.getElementById("folders").innerHTML= displayJsonTree(folders);
function solve() {
var toSearch=document.getElementById('filterInput').value;
if(toSearch.length==0){
document.getElementById("folders").innerHTML= displayJsonTree(folders);
}
else {
var str = "搜索词: " + document.getElementById('filterInput').value + "\n";
document.getElementById("folders").innerHTML = str + displayJsonTree(filterJson(folders, document.getElementById('filterInput').value));
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询

jquery支持json数据的input下拉框模糊查询插件
一款input文本框输入提示插件,支持静态和动态数据源(json格式),输入关键词自动过滤显示符合的数据,通过下拉列表显示出来,匹配的字符加粗。
搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论