

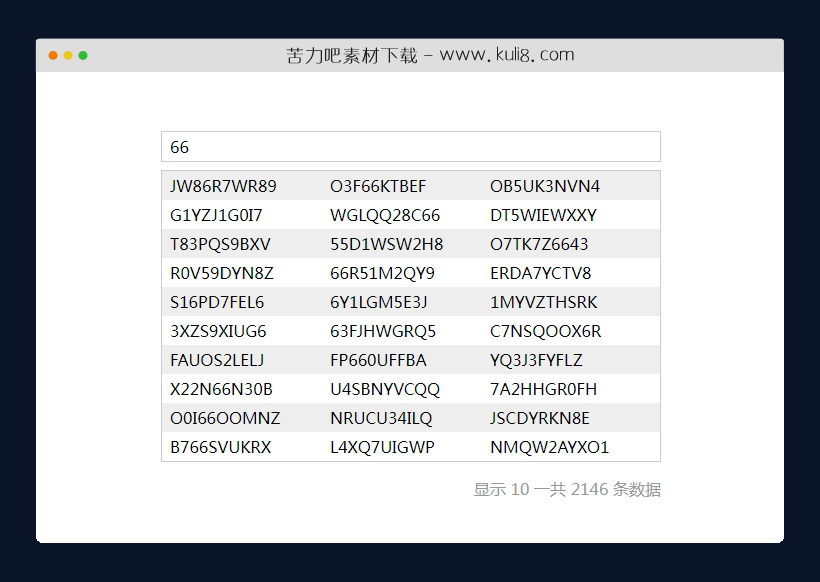
资源描述:一款基于JavaScript和CSS的单词过滤表格,页面在初始化时会随机生成100000个字符串单词,显示在一个数字表格里面。在输入框中输入字符串时就会实时匹配这100000个单词,符合条件的字符串就会被过滤出来,且表格右下角会显示匹配单词的数量,是一个非常实用的筛选插件。
javascript+css实时过滤单词的表格(共3个文件)
- index.html
使用方法
console.clear();
(function() {
var list = [],
filteredList = [],
maxDisplayLimit = 10,
textInput = document.querySelector('.text-filter'),
displayList = document.querySelector('.list'),
countMessage = document.querySelector('.count-message');
function generateDummyList(itemCount) {
if (!itemCount) return;
for (var i = 0; i < itemCount; i++) {
var item = {
name: Math.random().toString(36).substr(2, 10),
type: Math.random().toString(36).substr(2, 10),
category: Math.random().toString(36).substr(2, 10)
};
list.push(item);
}
}
function generateCountMessage() {
var msg = '',
matches = filteredList.length;
switch (true) {
case (matches === 0):
msg = '暂无数据!';
break;
case (matches === 1):
msg = '显示 1 条数据';
break;
case (matches <= maxDisplayLimit):
msg = '显示 ' + filteredList.length + ' 条数据';
break;
default:
msg = '显示 ' + maxDisplayLimit + ' 一共 ' + matches + ' 条数据';
}
countMessage.textContent = msg;
}
function generateListItem(item) {
var li = document.createElement('li'),
spanName = document.createElement('span'),
spanType = document.createElement('span'),
spanCategory = document.createElement('span');
spanName.classList.add('name');
spanType.classList.add('type');
spanCategory.classList.add('category');
spanName.textContent = item.name;
spanType.textContent = item.type;
spanCategory.textContent = item.category;
li.appendChild(spanName);
li.appendChild(spanType);
li.appendChild(spanCategory);
return li;
}
function generateList() {
var frag = document.createDocumentFragment();
for (var i = 0; i < filteredList.length; i++) {
if (i < maxDisplayLimit) {
var item = filteredList[i],
li = generateListItem(item);
frag.appendChild(li);
}
else break;
}
displayList.innerHTML = '';
displayList.appendChild(frag);
generateCountMessage();
}
function textMatch(item) {
var searchTerm = textInput.value.toLowerCase(),
itemText = (item.name + item.type + item.category).toLowerCase();
return itemText.indexOf(searchTerm) !== -1;
}
function getFilteredItems() {
filteredList = list.filter(textMatch);
generateList();
}
textInput.addEventListener('keyup', getFilteredItems);
generateDummyList(100000);
getFilteredItems();
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论