

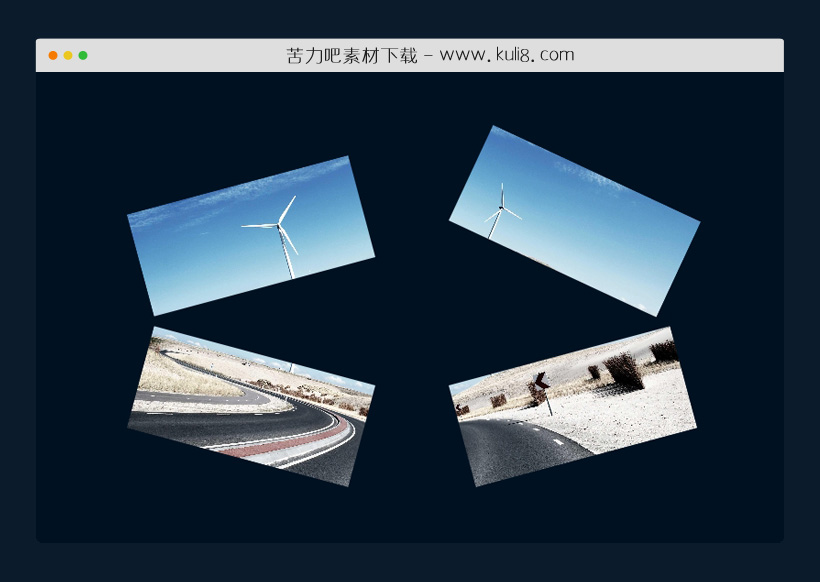
资源描述:一个分割图片效果。它使用剪辑路径标签属性,将图片分成四个尺寸相等的区块,再使用变换属性在悬停时移动和旋转角度。
纯CSS实现的鼠标悬停分割图片特效代码(共3个文件)
- index.html
使用方法
body {
height: 100vh;
background: #012;
display: grid;
place-items: center;
}
.image {
width: 500px;
height: 350px;
position: relative;
cursor: pointer;
}
.image span {
position: absolute;
background: url(../img/kuli.jpg) no-repeat center/cover;
inset: 0;
transition: 0.6s ease-in-out;
}
span:nth-child(1) {
clip-path: polygon(0 0, 50% 0, 50% 50%, 0 50%);
transition-delay: 0;
}
span:nth-child(2) {
clip-path: polygon(50% 0, 100% 0, 100% 50%, 50% 50%);
transition-delay: 0.25s;
}
span:nth-child(3) {
clip-path: polygon(0 50%, 50% 50%, 50% 100%, 0 100%);
transition-delay: 0.5s;
}
span:nth-child(4) {
clip-path: polygon(50% 50%, 100% 50%, 100% 100%, 50% 100%);
transition-delay: 0.75s;
}
/* Hover Effects */
.image:hover span:nth-child(1) {
transform: translate(-40px, -60px) rotate(-15deg);
}
.image:hover span:nth-child(2) {
transform: translate(40px, -100px) rotate(25deg);
}
.image:hover span:nth-child(3) {
transform: translate(-40px, 80px) rotate(15deg);
}
.image:hover span:nth-child(4) {
transform: translate(40px, 80px) rotate(-15deg);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论