

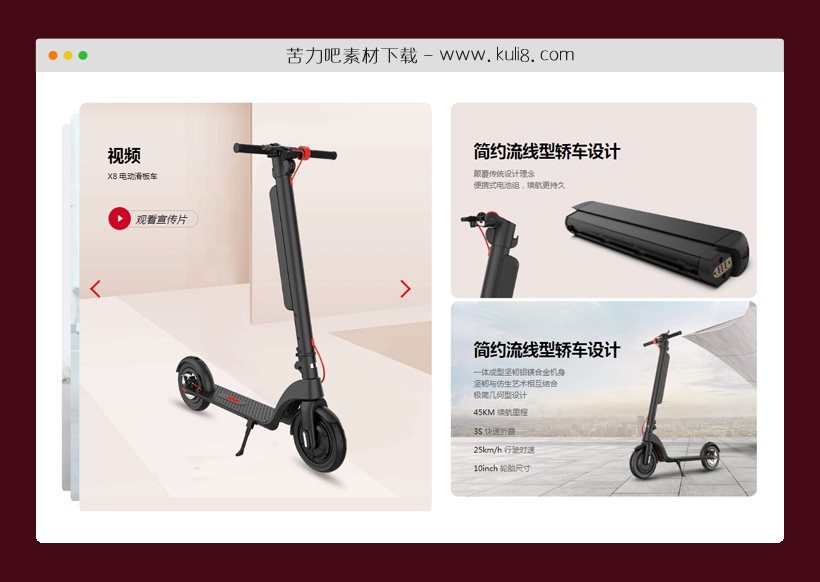
资源描述:一款图片堆叠切换特效,点击左侧图集卡片左右箭头,可进行切换大图及右侧两张细节图片。
jquery图集卡片式堆叠切换特效代码(共18个文件)
- index.html
使用方法
$(function(){
$(".slide ul").append($(".slide ul").html());
$(".clist").append($(".clist").html());
var ilength=$(".slide li").length;
setTimeout(function(){
$(".slide li").eq(0).addClass("on");
$(".slide li").eq(1).addClass("rig");
$(".slide li").eq(2).addClass("right");
$(".slide li").eq(3).addClass("rightout");
$(".slide li").eq(ilength-1).addClass("le");
$(".slide li").eq(ilength-2).addClass("left");
$(".slide li").eq(ilength-3).addClass("leftout");
},100);
$(".slide .prev").click(function(){
classChange($(".slide .on"),'on','prev');
classChange($(".slide .le"),'le','prev');
classChange($(".slide .left"),'left','prev');
classChange($(".slide .leftout"),'leftout','prev');
classChange($(".slide .rig"),'rig','prev');
classChange($(".slide .right"),'right','prev');
classChange($(".slide .rightout"),'rightout','prev');
});
$(".slide .next").click(function(){
classChange($(".slide .on"),'on','next');
classChange($(".slide .le"),'le','next');
classChange($(".slide .left"),'left','next');
classChange($(".slide .leftout"),'leftout','next');
classChange($(".slide .rig"),'rig','next');
classChange($(".slide .right"),'right','next');
classChange($(".slide .rightout"),'rightout','next');
});
$(".slide li").click(function(){
let tad=$(this).index();
let tlen=$(".slide li").length;
$(".slide li").removeClass("on").removeClass("le").removeClass("left").removeClass("leftout").removeClass("rig").removeClass("right").removeClass("rightout");
$(this).addClass("on");
$(".slide li").eq(tad-1).addClass("le");
$(".slide li").eq(tad-2).addClass("left");
$(".slide li").eq(tad-3).addClass("leftout");
$(".slide li").eq(tad+1).addClass("rig");
$(".slide li").eq(tad+2).addClass("right");
$(".slide li").eq(tad+3).addClass("rightout");
if(tad==0){
$(".slide li").eq(tlen-1).addClass("le");
$(".slide li").eq(tlen-2).addClass("left");
$(".slide li").eq(tlen-3).addClass("leftout");
}
if(tad==1){
$(".slide li").eq(tlen-1).addClass("left");
$(".slide li").eq(tlen-2).addClass("leftout");
}
if(tad==2){
$(".slide li").eq(tlen-1).addClass("leftout");
}
if(tad==tlen-1){
$(".slide li").eq(0).addClass("rig");
$(".slide li").eq(1).addClass("right");
$(".slide li").eq(2).addClass("rightout");
}
if(tad==tlen-2){
$(".slide li").eq(0).addClass("right");
$(".slide li").eq(1).addClass("rightout");
}
if(tad==tlen-3){
$(".slide li").eq(0).addClass("rightout");
}
});
function classChange(obj,className,direction){
let add=obj.index();
if(direction=='prev'){
add++;
if(add>=ilength){
add=0;
}
}else if(direction=='next'){
add--;
if(add<0){ add=ilength-1; } } $(".slide li").eq(add).addClass(className).siblings().removeClass(className); } });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




