

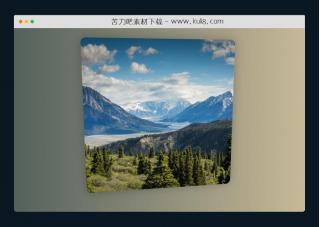
资源描述:一款移动端拍照截图插件,手机端点击调取摄像头拍照,完成后直接可以截图编辑照片,非常实用。
jquery手机移动端调取摄像头拍照截图插件(共6个文件)
- index.html
使用方法
var pc = new PhotoClip('#clipArea', {
size: [250,250],
outputSize: 500,
outputType:'jpg',
outputQuality:'1',
rotateFree:true,
//adaptive: ['60%', '80%'],
file: '#face_file',
view: '#view',
ok: '#clipBtn',
//img: 'img/mm.jpg',
loadStart: function() {
console.log('开始读取照片');
},
loadComplete: function() {
console.log('照片读取完成');
$('.cover-wrap').show();
},
done: function(dataURL) {
console.log(dataURL);
$('.cover-wrap').hide();
},
fail: function(msg) {
alert(msg);
}
});
$(function(){
$('#image').click(function(){
$('#face_file').click();
});
$('#face').click(function(){
$('#face_file').click();
});
$('#face_file').change(function () {
objUrl = getObjectURL(this.files[0]);
if (objUrl) {
pc.load(objUrl);
}
});
});
/**获取路径*/
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) { // basic
url = window.createObjectURL(file);
} else if (window.URL != undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file);
}
return url;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论