

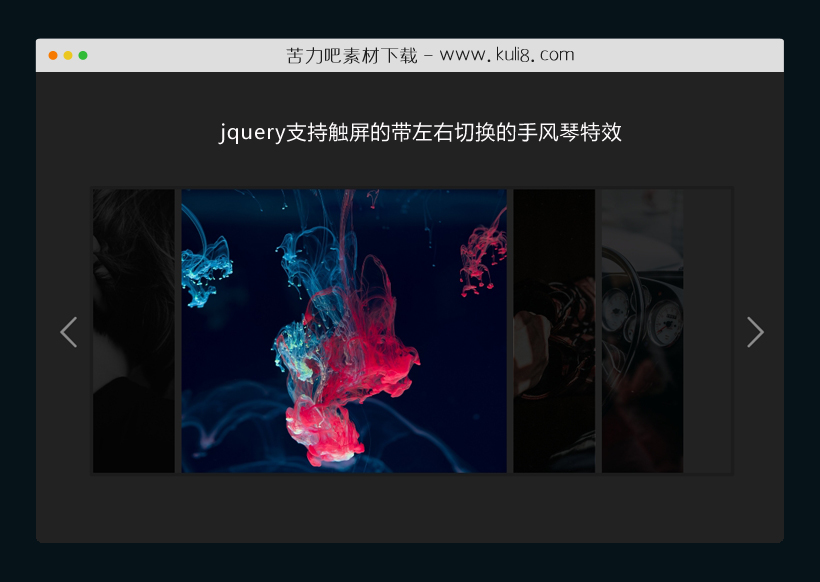
资源描述:这是一款图片滚动查看器,带自动切换播放功能。支持使用触摸滑动或使用鼠标点击下一个和上一个箭头按钮进行切换图片。
jquery支持触屏的带左右切换的手风琴特效代码(共21个文件)
- index.html
使用方法
$(document).ready(function() {
$('.first-sample .slider').blue_slider({
// slide_template: '1fr 2fr 1fr',
// slide_template: '1fr 1fr',
// slide_template: '1fr',
slide_template: '1fr 4fr (2,1fr) .5fr',
current_fr_index: 2,
current_fr_index_flow: false,
// speed: 500,
// ease_function: 'cubic-bezier(.32,.38,.16,.98)',
// slide_step: 1,
current_fr_class: 'my-fr-current',
active_fr_class: 'my-fr-active',
custom_fr_class: ' fr-1 fr-2 fr-3 ',
// left_padding: 100,
// right_padding: 100,
slide_gap: 10,
// speed: 1000,
ease_function: 'ease-in-out',
sencitive_drag: 100,
loop: false,
auto_play: true,
auto_play_period: 5000,
start_slide_index: 0,
arrows: true,
prev_arrow: '.first-sample .prev-slide',
next_arrow: '.first-sample .next-slide',
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论