

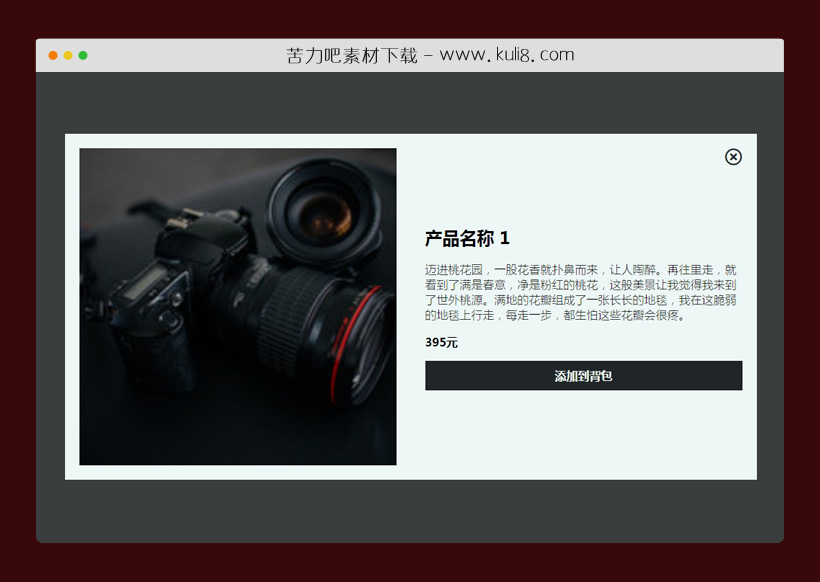
资源描述:一款点击图片弹窗显示详情信息特效,点击图片打开弹出带有图文的产品详情信息,使用JavaScript来处理触发弹出窗口的事件并关闭弹出窗口。
javascript实现的响应式查看产品详情弹出层插件(共9个文件)
- index.html
使用方法
const modal = document.querySelector('.modal'); const modalContent = document.querySelector('.modal__content'); const close = document.querySelector('.modal__close'); const modalImg = document.querySelector('.modal__img'); const productList = document.querySelectorAll('.product__list'); const title = document.querySelector('.detail__title'); const cost = document.querySelector('.detail__price'); const productCost = ['395元', '245元', '195元', '295元', '345元', '455元']; productList.forEach((list, index) => { const view = list.querySelector('.product__viewBtn'); const productImg = list.querySelector('.product__img').getAttribute('src'); view.addEventListener('click', () => { modal.classList.add('modal--bg'); modalContent.classList.add('modal__content--show'); modalImg.setAttribute('src', productImg); title.innerText = `产品名称 ${index + 1}`; cost.innerText = productCost[index]; }); }); close.addEventListener('click', () => { modal.classList.remove('modal--bg'); modalContent.classList.remove('modal__content--show'); }); modal.addEventListener('click', () => { modal.classList.remove('modal--bg'); modalContent.classList.remove('modal__content--show'); });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论