

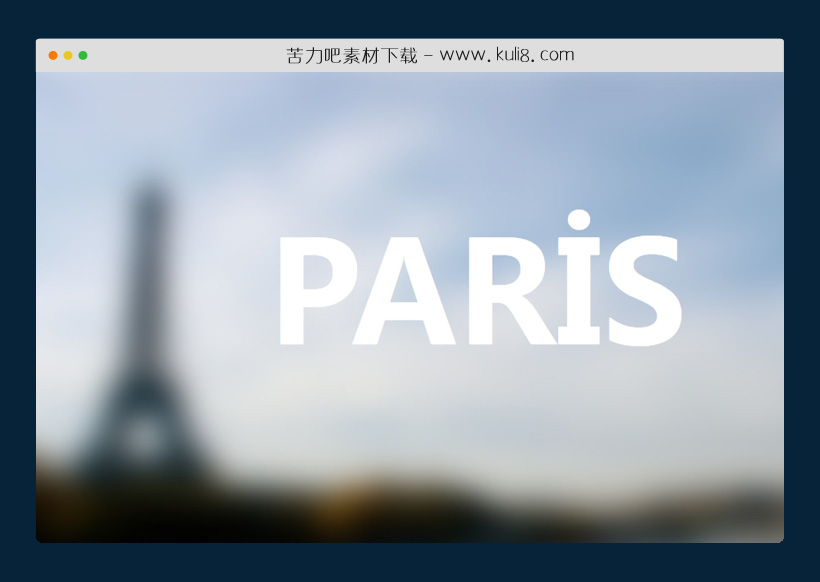
资源描述:一款鼠标悬停背景图片模糊效果,该效果是通过将模糊过滤器应用于图片上,当用户鼠标悬停在文本元素上时将模糊blur值转换为0来实现的。
纯CSS实现的背景图片鼠标悬停模糊特效代码(共3个文件)
- index.html
使用方法
section h2:hover{
filter: blur(10px);
transform: scale(1.2);
}
section img{
position: absolute;
top: -20px;
left: -20%;
width: 140%;
height: 140%;
pointer-events: none;
filter: blur(20px);
transition: 2s;
}
section h2:hover ~ img{
top:0px;
left: 0px;
width: 100%;
height: 100%;
filter: blur(0px);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

jquery控制GIF图片暂停播放特效代码
一款基于jquery实现gif图片暂停播放特效,默认显示一张静态图片,播放Gif动画图时将静态图替换gif动态图片,暂停Gif图时将gif图替换静态图,这样就完成了模拟Gif动画图暂停和播放功能,注意Gif图实际是无法暂停的。
图片特效&上传
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论






