

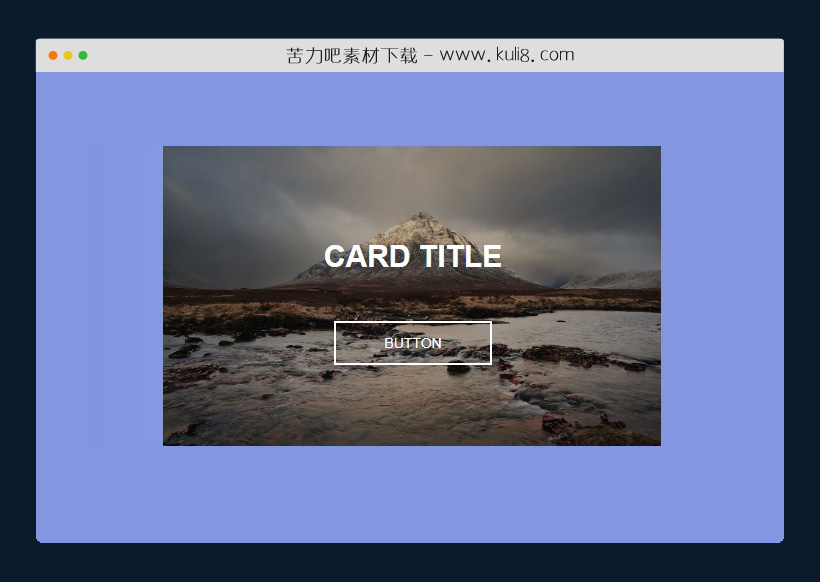
资源描述:一款鼠标悬停显示按钮特效,先创建一个透明覆盖类,当用户悬停在图片上时会显示该覆盖。鼠标悬停显示,移走消失。
纯CSS实现鼠标悬停图片上时显示button按钮效果(共3个文件)
- index.html
使用方法
body{
display: block !important;
background: linear-gradient(to right, #7f7fd5, #86a8e7, #91eae4) !important;
}
.card{
position: relative;
min-height: 300px;
width: 500px;
margin: 50px auto;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0);
transition: background 0.5s ease;
}
.card:hover .overlay {
display: block;
background: rgba(0, 0, 0, .3);
}
.card img {
position: absolute;
width: 500px;
height: 300px;
left: 0;
}
.title {
position: absolute;
width: 500px;
left: 0;
top: 120px;
font-weight: 700;
font-size: 30px;
text-align: center;
text-transform: uppercase;
color: white;
z-index: 1;
transition: top .5s ease;
}
.card:hover .title {
top: 90px;
}
.button {
position: absolute;
width: 500px;
left:0;
top: 180px;
text-align: center;
opacity: 0;
transition: opacity .35s ease;
}
.button a {
width: 200px;
padding: 12px 48px;
text-align: center;
color: white;
border: solid 2px white;
z-index: 1;
}
.card:hover .button {
opacity: 1;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
评论数(4) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论