

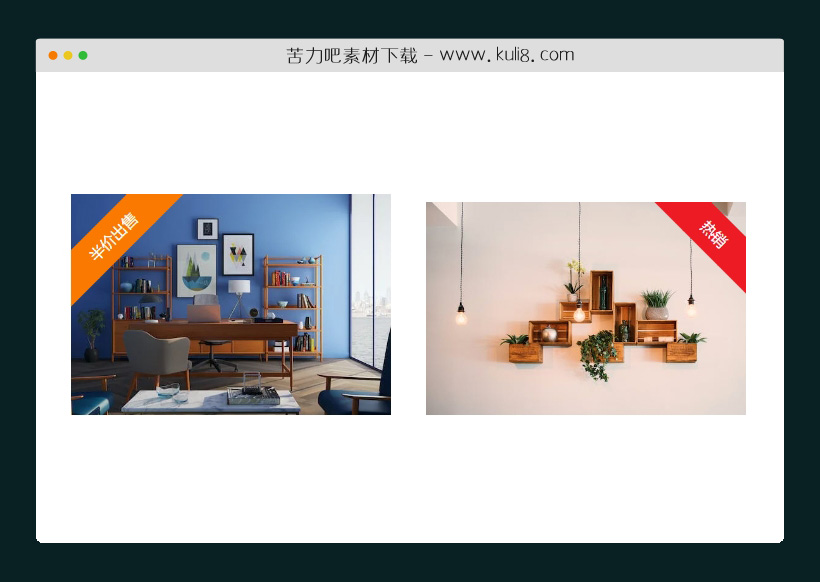
资源描述:一款CSS图片上的斜三角特效,在图片上任意位置都可自定义斜角、水平、垂直的文字样式,增加视觉冲击力。
css图片右上角添加自定义文字的斜三角样式代码(共5个文件)
- index.html
使用方法
*, html {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
figure {
margin: 0px;
}
img {
max-width: 100%;
}
/* ================== Badge Products CSS ========================*/
.products {
max-width: 100%;
margin: 0 auto;
}
.products ul {
margin: 0px;
text-align: center;
}
.products ul li {
width: 320px;
height: 213px;
background: #f8f8f8;
display: inline-block;
position: relative;
margin: 15px;
padding: 0px;
box-sizing: border-box;
}
/* ================== Badge Overlay CSS ========================*/
.badge-overlay {
position: absolute;
left: 0%;
top: 0px;
width: 100%;
height: 100%;
overflow: hidden;
pointer-events: none;
z-index: 100;
-webkit-transition: width 1s ease, height 1s ease;
-moz-transition: width 1s ease, height 1s ease;
-o-transition: width 1s ease, height 1s ease;
transition: width 0.4s ease, height 0.4s ease;
}
/* ================== Badge CSS ========================*/
.badge {
margin: 0;
padding: 0;
color: white;
padding: 10px 10px;
font-size: 15px;
font-family: Arial, Helvetica, sans-serif;
text-align: center;
line-height: normal;
text-transform: uppercase;
background: #ed1b24;
}
.badge::before, .badge::after {
content: "";
position: absolute;
top: 0;
margin: 0 -1px;
width: 100%;
height: 100%;
background: inherit;
min-width: 55px;
}
.badge::before {
right: 100%;
}
.badge::after {
left: 100%;
}
/* ================== Badge Position CSS ========================*/
.top-left {
position: absolute;
top: 0;
left: 0;
-ms-transform: translateX(-30%) translateY(0%) rotate(-45deg);
-webkit-transform: translateX(-30%) translateY(0%) rotate(-45deg);
transform: translateX(-30%) translateY(0%) rotate(-45deg);
-ms-transform-origin: top right;
-webkit-transform-origin: top right;
transform-origin: top right;
}
.top-right {
position: absolute;
top: 0;
right: 0;
-ms-transform: translateX(30%) translateY(0%) rotate(45deg);
-webkit-transform: translateX(30%) translateY(0%) rotate(45deg);
transform: translateX(30%) translateY(0%) rotate(45deg);
-ms-transform-origin: top left;
-webkit-transform-origin: top left;
transform-origin: top left;
}
.bottom-left {
position: absolute;
bottom: 0;
left: 0;
-ms-transform: translateX(-30%) translateY(0%) rotate(45deg);
-webkit-transform: translateX(-30%) translateY(0%) rotate(45deg);
transform: translateX(-30%) translateY(0%) rotate(45deg);
-ms-transform-origin: bottom right;
-webkit-transform-origin: bottom right;
transform-origin: bottom right;
}
.bottom-right {
position: absolute;
bottom: 0;
right: 0;
-ms-transform: translateX(30%) translateY(0%) rotate(-45deg);
-webkit-transform: translateX(30%) translateY(0%) rotate(-45deg);
transform: translateX(30%) translateY(0%) rotate(-45deg);
-ms-transform-origin: bottom left;
-webkit-transform-origin: bottom left;
transform-origin: bottom left;
}
.top-full {
position: absolute;
top: 0;
left: 0;
width: 100%;
text-align: center;
}
.middle-full {
position: absolute;
top: 50%;
left: 0;
width: 100%;
text-align: center;
-ms-transform: translateX(0%) translateY(-50%) rotate(0deg);
-webkit-transform: translateX(0%) translateY(-50%) rotate(0deg);
transform: translateX(0%) translateY(-50%) rotate(0deg);
}
.bottom-full {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
text-align: center;
}
/* ================== Badge color CSS ========================*/
.badge.red {
background: #ed1b24;
}
.badge.orange {
background: #fa7901;
}
.badge.pink {
background: #ee2b8b;
}
.badge.blue {
background: #00adee;
}
.badge.green {
background: #b4bd00;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论