

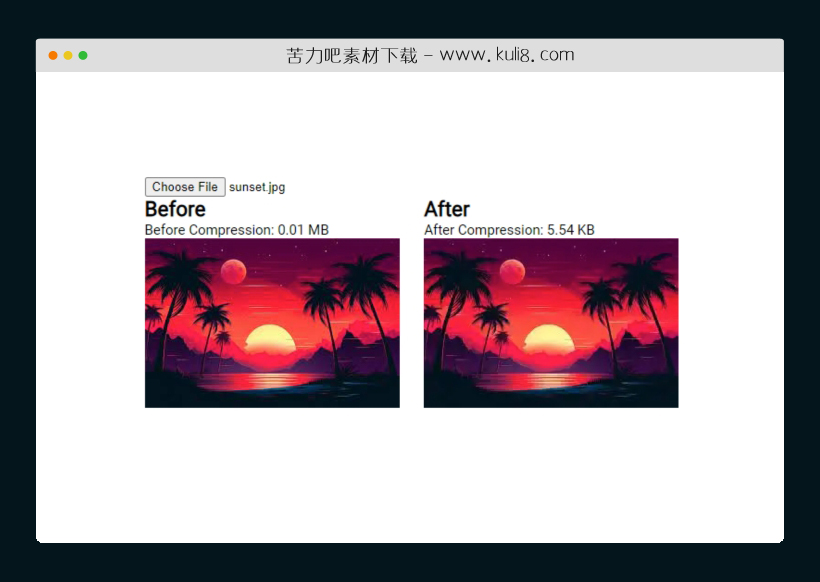
资源描述:当选择本地图片时,会计算并显示以MB为单位的原始图片大小。然后显示图片预览,将其压缩为WebP格式,并显示新的压缩大小(KB)。这段代码非常简单实用,可以在上传之前压缩图片大小,从而提交页面加载速度。
javascript上传图片大小压缩代码(共3个文件)
- index.html
使用方法
const ReadAndCompress = (e) => {
const size = `Before Compression: ${(e.target.files[0].size/(1000*1024)).toFixed(2)} MB`;
document.querySelector("p[name=before-compression]").innerHTML = size;
const reader = new FileReader();
reader.readAsDataURL(e.target.files[0]);
reader.onload = event => {
const img = document.querySelector("img.before");
img.src = event.target.result;
img.style = "display: block";
img.onload = () => {
const width = img.width;
const height = img.height;
const elem = document.querySelector('canvas');
elem.width = width;
elem.height = height;
const ctx = elem.getContext('2d');
ctx.drawImage(img, 0, 0, width, height);
const webp = ctx.canvas.toDataURL("image/webp", 0.5);
const imgAfter = document.querySelector("img.after");
imgAfter.src = webp;
imgAfter.style = "display: block";
const head = 'data:image/webp;base64,';
const imgFileSize = (Math.round((webp.length - head.length)*3/4) / (1000)).toFixed(2);
document.querySelector("p[name=after-compression]").innerHTML =
`After Compression: ${imgFileSize} KB`;
},
reader.onerror = error => console.error(error);
}
}
document.querySelector("input[name=upload-image]")
.addEventListener("change", (event) => ReadAndCompress(event))
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论