

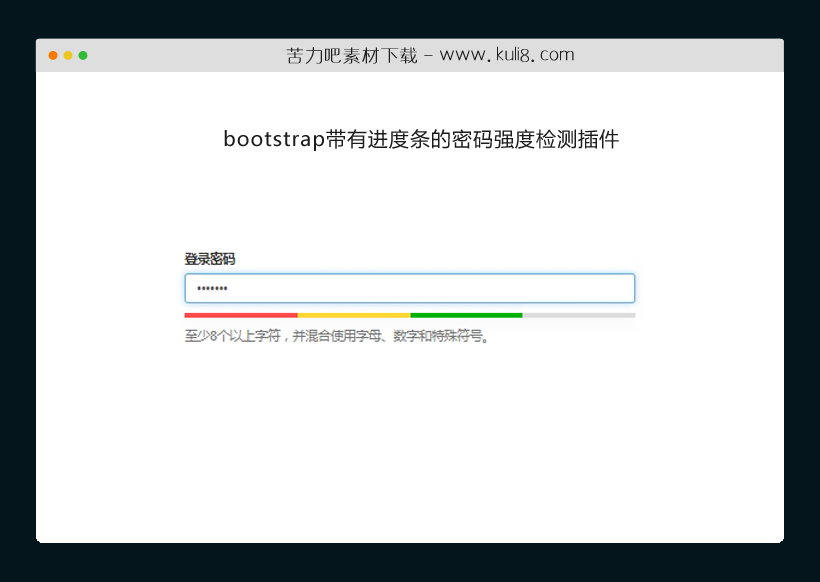
资源描述:一款密码强度检测工具,可实时检测输入密码的复杂性,并使用进度条来显示强度水平,非常简单实用。
bootstrap带有进度条的密码强度检测插件(共3个文件)
- index.html
使用方法
const passwordInput = document.getElementById('password-input');
const meterSections = document.querySelectorAll('.meter-section');
passwordInput.addEventListener('input', updateMeter);
function updateMeter() {
const password = passwordInput.value;
let strength = calculatePasswordStrength(password);
// Remove all strength classes
meterSections.forEach((section) => {
section.classList.remove('weak', 'medium', 'strong', 'very-strong');
});
// Add the appropriate strength class based on the strength value
if (strength >= 1) {
meterSections[0].classList.add('weak');
}
if (strength >= 2) {
meterSections[1].classList.add('medium');
}
if (strength >= 3) {
meterSections[2].classList.add('strong');
}
if (strength >= 4) {
meterSections[3].classList.add('very-strong');
}
}
function calculatePasswordStrength(password) {
const lengthWeight = 0.2;
const uppercaseWeight = 0.5;
const lowercaseWeight = 0.5;
const numberWeight = 0.7;
const symbolWeight = 1;
let strength = 0;
// Calculate the strength based on the password length
strength += password.length * lengthWeight;
// Calculate the strength based on uppercase letters
if (/[A-Z]/.test(password)) {
strength += uppercaseWeight;
}
// Calculate the strength based on lowercase letters
if (/[a-z]/.test(password)) {
strength += lowercaseWeight;
}
// Calculate the strength based on numbers
if (/\\d/.test(password)) {
strength += numberWeight;
}
// Calculate the strength based on symbols
if (/[^A-Za-z0-9]/.test(password)) {
strength += symbolWeight;
}
return strength;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论