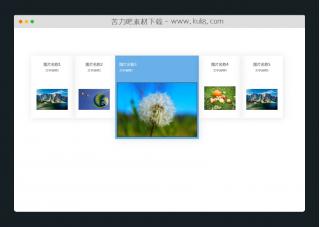
资源描述:一款图片放大镜特效代码,可在悬停或单击图片时放大。该代码通过跟踪鼠标或触摸移动并相应地调整放大镜和原始图片的位置进行交互。
javascript实现的图片放大镜效果(共3个文件)
- index.html
使用方法
const normalize = (va, mi, ma) => (va - mi) / (ma - mi),
interpolate = (no, mi, ma) => mi + (ma - mi) * no,
map = (va, mi1, ma1, mi2, ma2) => interpolate(normalize(va, mi1, ma1), mi2, ma2),
viewer = document.getElementById("viewer"),
paper = document.getElementById("paper"),
glass = document.getElementById("glass"),
offset = 50, // dragging calculated with an edge to make it feel more comfortable
smoothFactor = .28, // x and y are not directly set, but with a tendency towards that target (tx, ty)
STATUS_IDLE = 1, // idle
STATUS_DRAG = 2, // dragging
STATUS_FADE = 3; // post dragging
let glassPos = { x: 0, y: 0, tx: 0, ty: 0 },
glassBackPos = { x: 0, y: 0, tx: 0, ty: 0 },
paperPos = { x: 0, y: 0, tx: 0, ty: 0 },
status = STATUS_IDLE;
const touchstart = (e) => {
if (status === STATUS_DRAG) return;
status = STATUS_DRAG;
if (!glass.classList.contains("active")) glass.classList.add("active");
};
const touchmove = (e) => {
if (status !== STATUS_DRAG) return;
e.preventDefault();
const cx = e.type == 'touchmove' ? e.touches[0].clientX : e.clientX,
cy = e.type == 'touchmove' ? e.touches[0].clientY : e.clientY,
rect = viewer.getBoundingClientRect(),
x = Math.min(viewer.clientWidth - offset, Math.max(offset, Math.min(viewer.clientWidth, cx - rect.left))),
y = Math.min(viewer.clientHeight - offset, Math.max(offset, Math.min(viewer.clientHeight, cy - rect.top))),
normX = normalize(x, offset, viewer.clientWidth - offset),
normY = normalize(y, offset, viewer.clientHeight - offset),
diffX = paper.clientWidth - viewer.clientWidth,
diffY = paper.clientHeight - viewer.clientHeight;
glassPos.tx = interpolate(normX, 0, viewer.clientWidth - glass.clientWidth);
glassPos.ty =interpolate(normY, 0, viewer.clientHeight - glass.clientHeight);
paperPos.tx = interpolate(normX, 0, diffX);
paperPos.ty =interpolate(normY, 0, diffY);
glassBackPos.tx = interpolate(normX, 0, 100);
glassBackPos.ty = interpolate(normY, 0, 100);
};
const touchend = () => {
if (status !== STATUS_DRAG) return;
status = STATUS_FADE;
if (glass.classList.contains("active")) glass.classList.remove("active");
// console.log("touchend");
};
const magnify = (() => {})();
viewer.addEventListener("touchstart", touchstart);
viewer.addEventListener("touchmove", touchmove);
viewer.addEventListener("touchend", touchend);
viewer.addEventListener("touchcancel", touchend);
viewer.addEventListener("mousedown", touchstart);
viewer.addEventListener("mousemove", touchmove);
viewer.addEventListener("mouseup", touchend);
(function tick() {
// repeat
requestAnimationFrame(tick);
// nothing on idle
if (status === STATUS_IDLE) return;
// return to idle when smoothing out is at its end
if (status === STATUS_FADE && Math.abs(glassPos.tx - glassPos.x) < 0.2) status = STATUS_IDLE; // smooth motion towards targets paperPos.x += smoothFactor * (paperPos.tx - paperPos.x); paperPos.y += smoothFactor * (paperPos.ty - paperPos.y); glassPos.x += smoothFactor * (glassPos.tx - glassPos.x); glassPos.y += smoothFactor * (glassPos.ty - glassPos.y); glassBackPos.x += smoothFactor * (glassBackPos.tx - glassBackPos.x); glassBackPos.y += smoothFactor * (glassBackPos.ty - glassBackPos.y); // transformations paper.style.transform = `translate(${-paperPos.x}px, ${-paperPos.y}px)`; glass.style.transform = `translate(${glassPos.x}px, ${glassPos.y}px)`; glass.style.backgroundPosition = `${glassBackPos.x}% ${glassBackPos.y}%`; })();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

基于Swiper.js的移动端图片滑块插件
一款移动端焦点图插件,Swiper提供图片滑动切换功能,还支持左右箭头切换和悬浮图片上方的圆形链接点进行快速切换。另外,Swiper还支持自动播放或鼠标拖拽滑动。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论