

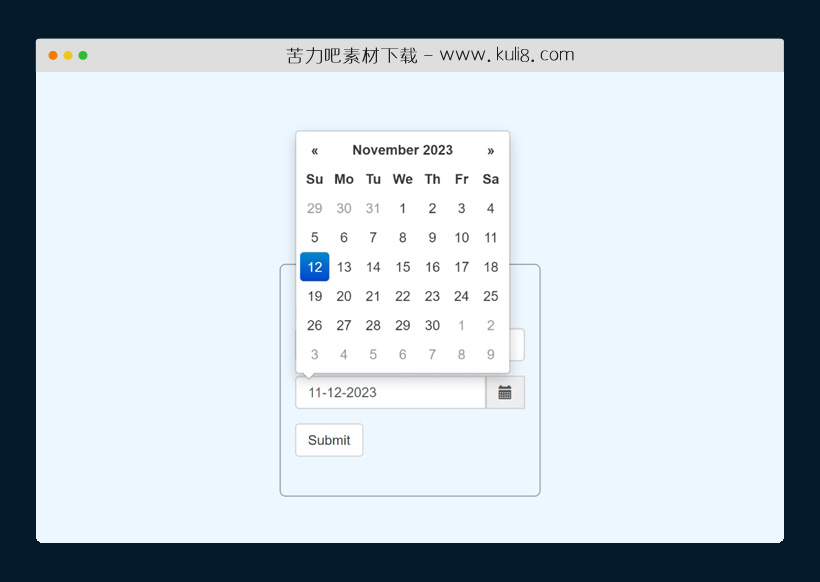
资源描述:一款日期选择器插件,支持选择开始日期和结束日期,还可以自定义设置日期格式,超实用。
jquery基于bootstrap自定义双日期选择器插件(共3个文件)
- index.html
使用方法
var date = new Date();
var today = new Date(date.getFullYear(), date.getMonth(), date.getDate());
var optSimple = {
format: 'mm-dd-yyyy',
todayHighlight: true,
orientation: 'bottom right',
autoclose: true,
container: '#sandbox'
};
var optComponent = {
format: 'mm-dd-yyyy',
container: '#datePicker',
orientation: 'auto top',
todayHighlight: true,
autoclose: true
};
// SIMPLE
$( '#simple' ).datepicker( optSimple );
// COMPONENT
$( '#datePicker' ).datepicker( optComponent );
// ===================================
$( '#datepicker1' ).datepicker({
format: "mm : dd : yyyy",
todayHighlight: true,
autoclose: true,
container: '#box1',
orientation: 'top right'
});
$( '#datepicker2' ).datepicker({
format: 'mm \\\\ dd \\\\ yyyy',
todayHighlight: true,
autoclose: true,
container: '#box2',
orientation: 'top right'
});
$( '#datepicker1, #datepicker2, #simple, #datePicker' ).datepicker( 'setDate', today );
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论