

资源描述:一个逼真的卡西欧F-91w手表在线时钟特效,可根据用户偏好自动调整为亮(白天)模式或暗(夜晚)模式。该手表以12小时和24小时两种格式显示当前时间,支持鼠标点击两侧按钮调整。
jquery逼真精致的卡西欧在线时钟手表插件(共-2个文件)
使用方法
const lightBtn = document.getElementById("btn1");
const modeBtn = document.getElementById("btn2");
const alarmOr24HBtn = document.getElementById("btn3");
const light = document.getElementById("light");
const screen = document.getElementById("screen");
const Ecran = document.getElementById("Ecran");
//toggle for 12 or 24 hour format (true = 12H) (false = 24H)
// Initialize toggle variable to false
let twelveHour = true;
// Toggle function to flip state
function toggleState() {
// Flip boolean value using ! operator
twelveHour = !twelveHour;
// Equivalent to:
// if(twelveHour === true) {
// twelveHour = false;
// } else {
// twelveHour = true;
// }
}
function toggleTimeFormat() {
alarmOr24HBtn.addEventListener("click", () => {
toggleState();
displayTime(twelveHour);
});
}
toggleTimeFormat();
function getDay() {
const date = new Date();
const days = ["SU", "MO", "TU", "WE", "TH", "FR", "SA"];
return days[date.getDay()];
}
const day = getDay();
console.log(day); // prints the current day of the week
// Returns the current day of the month
function getCurrentDay() {
// Create a new Date object to get current time
const now = new Date();
// Use getDate() to extract just the day of month from Date object
return now.getDate();
}
// Usage:
const today = getCurrentDay();
console.log(today);
function toggleScreenColor(){
Ecran.style.fill="rgba(0,255,0,0.7";
setTimeout(()=>{
Ecran.style.fill="#888";
},3000);
}
function activateLight() {
light.style.opacity = "1";
setTimeout(() => {
light.style.opacity = "0";
}, 3000);
toggleScreenColor();
}
function watchLight() {
lightBtn.addEventListener("click", activateLight);
}
watchLight();
// Display current time in 12 or 24 hour format
function displayTime(use12Hour) {
// Create Date object to get current time
const currentDate = new Date();
// Get hours, minutes, seconds
let hours = currentDate.getHours();
let minutes = currentDate.getMinutes();
let seconds = currentDate.getSeconds();
// Set AM/PM
let ampm = "AM";
// 12 hour format
if (use12Hour) {
ampm = "AM";
if (hours >= 12) {
ampm = "PM";
}
if (hours > 12) {
hours -= 12;
} else if (hours === 0) {
hours = 12;
}
}
// Add leading 0 to single digit values
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
// Construct time string
let time = "";
if (use12Hour) {
// 12 hour format
time = `<span id="format">${ampm}</span><span id="day-name">${day}</span><span id="day-date">${today}</span><p>${hours}:${minutes}:<small>${seconds}</small></p>`;
} else {
// 24 hour format
time = `<span id="format">24H</span><span id="day-name">${day}</span><span id="day-date">${today}</span><p>${hours}:${minutes}:<small>${seconds}</small></p>`;
}
// Log time to console
screen.innerHTML = `${time}`;
}
// Call function to display time
displayTime(twelveHour);
function updateTime() {
setInterval(() => {
displayTime(twelveHour);
}, 500);
}
updateTime();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

javascript基于SVG创建的复古的摇摆时钟特效代码
此特效采用了SVG、CSS和JavaScript生成的游戏时钟效果,它创建了一个带有动画指针的钟面,指针根据当前时间移动。JavaScript设置时间并触发蜂鸣声。CSS处理时钟视觉效果的动画。
日期时间

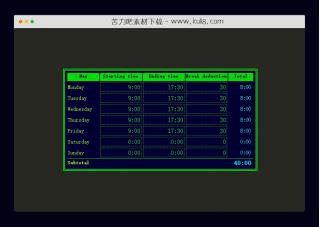
原生js实现的每星期和每月的工作时长插件
一款可在线输入计算每星期每月的工作时间插件,它使用moment.js进行时间操作,通过输入开始和结束时间以及休息时间,从而计算每天总工作小时数,并提供整个星期的小计总和。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论


