

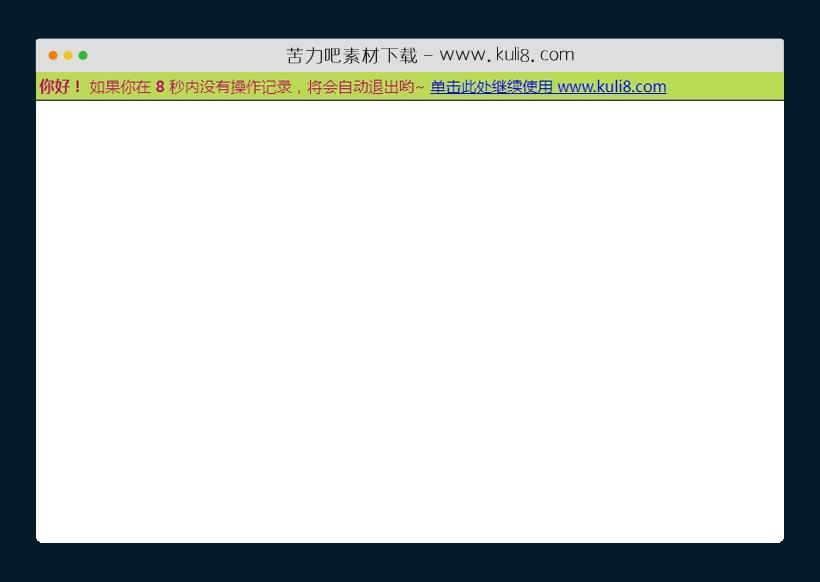
资源描述:当用户处于非活动状态15分钟后自动注销,通过设置好空闲时间后,自动注销用户来确保增强的安全性,同时记录到session变量保存。
javascript根据用户活动操作定时关闭通知栏插件(共3个文件)
- index.html
使用方法
function debounce(func, threshold) {
var timeout;
return function() {
var context = this,
args = arguments;
if (timeout) {
clearTimeout(timeout);
}
timeout = setTimeout(function() {
func.apply(context, args);
timeout = null;
}, threshold || 250);
};
}
var SessionTimeout = (function() {
var session_duration = 10,
session_timeout_id,
logout_duration = 15, //15 minutes
session_timeout_duration = (session_duration - logout_duration) * 1000,
logout_id,
logout_timeout_duration = logout_duration * 1000,
events = 'keydown mousedown',
notification_element;
return {
init: function() {
var that = this;
document.addEventListener(events.split(' ')[0], debounce(function () {
that.handler.apply(that);
}, 500));
this.startIdleTimeout();
},
handler: function() {
// reset session timeout
clearTimeout(session_timeout_id);
this.startIdleTimeout();
},
startIdleTimeout: function () {
var that = this;
session_timeout_id = setTimeout(function () {
that.idle.apply(that);
}, session_timeout_duration);
},
idle: function() {
// create bar
notification_element = this.createTimeoutNotification();
// display bar
notification_element.style.display = 'block';
// remove events
document.removeEventListener('keydown', this.handler);
document.removeEventListener('mousedown', this.handler);
// start logout timeout
this.startLogoutTimeout();
// start logout countdown
this.startLogoutCountdown();
// add logout events
this.attachTimeoutNotificationEvents();
},
createTimeoutNotification: function() {
var notification_element = document.createElement('div');
notification_element.className = 'session-timeout-notification';
notification_element.innerHTML = [
'<strong>Hey!</strong> you will be logged off in <strong class="time">' + logout_duration + '</strong> seconds due to inactivity. ',
'<a href="#">Click here to continue using www.example.com</a>'
].join('');
document.body.appendChild(notification_element);
return notification_element;
},
removeTimeoutNotification: function() {
notification_element.style.display = 'none';
document.body.removeChild(notification_element);
},
attachTimeoutNotificationEvents: function() {
var that = this,
dismiss_element = notification_element.querySelector('a');
dismiss_element.addEventListener('click', function() {
// reset timer to prevent logout
clearTimeout(logout_id);
that.removeTimeoutNotification();
that.init();
});
},
startLogoutTimeout: function() {
var that = this;
logout_id = setTimeout(function() {
alert('REDIRECT:LOGOUT');
that.removeTimeoutNotification.apply(that);
}, logout_timeout_duration);
},
startLogoutCountdown: function(time) {
var that = this,
time = time || logout_duration - 1;
setTimeout(function() {
notification_element.querySelector('.time').innerHTML = time;
time--;
if (time > 0) {
that.startLogoutCountdown.call(that, time);
}
}, 1000);
}
};
}());
SessionTimeout.init();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论