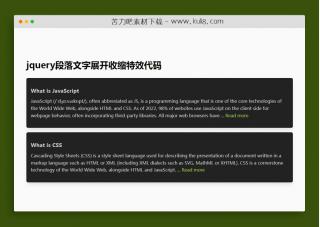
资源描述:一款自定义的展开收缩文本截取插件,可自动识别高于200px的文本高度,指定位置显示展开收缩按钮。鼠标单击后触发平滑展开显示隐藏的文本文字内容。
原生js实现的带平滑动画展开收缩特效代码(共3个文件)
- index.html
使用方法
"use strict";
//we want to get all blockquotes as an array instead of a nodelist
const blockquotes = [].slice.call(document.querySelectorAll('blockquote'));
//do the things we need to to each blockquote on the page
blockquotes.map(blockquote => {
//we only want an expander to be added if it is taller than 200px
if(blockquote.clientHeight > 200) {
//add data-state closed to the blockquote
blockquote.setAttribute('data-state','closed');
//create a span that will hold our expand button
const gradient = document.createElement("span");
//give it the class .bqe-gradient to add a gradient background
gradient.classList.add('bqe-gradient');
//create the expander button
const expander = document.createElement("span");
//add .bqe-expander class for styling
expander.classList.add('bqe-expander');
//add a funky hand pointer
expander.innerHTML = '☟';
//add our expander element into the gradient element and then
//add the gradient element into the blockquote
blockquote.appendChild(gradient).appendChild(expander);
}
});
//get all the .bqe-expander elements as array
const allExpanders = [].slice.call(document.querySelectorAll('.bqe-expander'));
//add event listener to each element so we can toggle the data-state
allExpanders.map(expander => {expander.addEventListener('click', expandBlockquote)});
function expandBlockquote() {
//our button is nested in the gradient span
//so we want the parent of the parent
const parEl = this.parentElement.parentElement;
//toggle our data state thanks to:
//https://toddmotto.com/stop-toggling-classes-with-js-use-behaviour-driven-dom-manipulation-with-data-states/
parEl.setAttribute('data-state', parEl.getAttribute('data-state') === 'open' ? 'closed' : 'open');
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论