

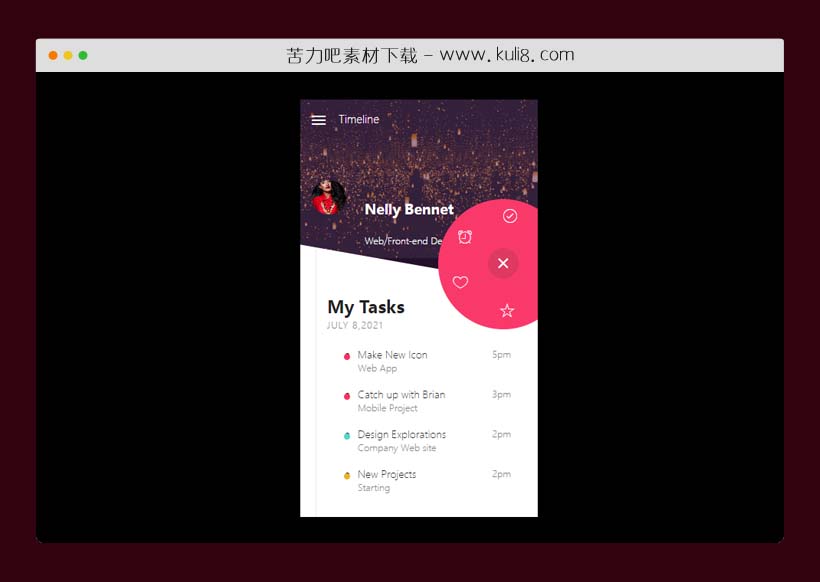
资源描述:一款鼠标点击触发的圆形菜单插件,可点击菜单可过滤列表数据内容。
jquery鼠标单击触发环形导航菜单过滤器插件(共2个文件)
- index.html
- style.css
使用方法
$(function () {
//For Toggle
$('.toggle-btn').click(function () {
$('.filter-btn').toggleClass('open');
});
$('.filter-btn a').click(function () {
$('.filter-btn').removeClass('open');
});
});
$('#all').click(function () {
$('ul.tasks li').slideDown(300);
});
$('#one').click(function () {
$('.tasks li:not(.one)').slideUp(300, function () {
$('.one').slideDown(300);
});
});
$('#two').click(function () {
$('.tasks li:not(.two)').slideUp(300, function () {
$('.two').slideDown(300);
});
});
$('#three').click(function () {
$('.tasks li:not(.three)').slideUp(300, function () {
$('.three').slideDown(300);
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论