

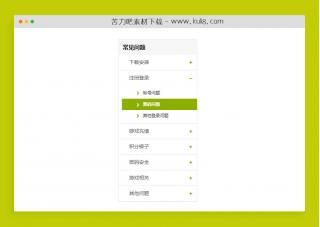
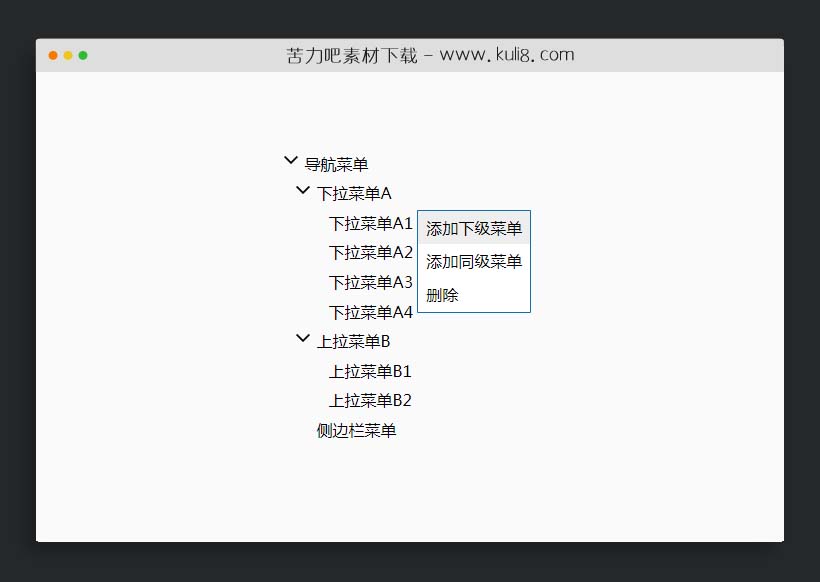
资源描述:一款tree树导航菜单插件,从JavaScript数组动态生成可编辑、可检查和分层的树结构。
jquery利用js数组动态生成可编辑、折叠的导航菜单插件(共10个文件)
- treeeditor.css
- treeeditor.scss
- index.html
使用方法
var treeOne, treeScnd, treeThird;
var data = [
{
title: "导航菜单",
children: [
{
title:"下拉菜单A",
children: [
{title:"下拉菜单A1"},
{title:"下拉菜单A2"},
{title:"下拉菜单A3"},
{title:"下拉菜单A4"}
]
},
{
title:"上拉菜单B",
children: [
{title:"上拉菜单B1"},
{title:"上拉菜单B2"}
]
},
{title:"侧边栏菜单"}
]
}
];
$(function(){
treeOne = new DinampTreeEditor('.firstTree').setData(data);
treeScnd = new DinampTreeEditor('.scndTree').setData(data).set({
extended: false,
radios: true,
editable:false,
oncheck: function(state, text, path) {
$(".sncdOutput").text(path);
}
});
treeThird = new DinampTreeEditor('.thirdTree').setData(data).set({
checkboxes: true,
onchange: function(tree) {
$(".thirdOutput").text(JSON.stringify(tree.getData()));
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论