

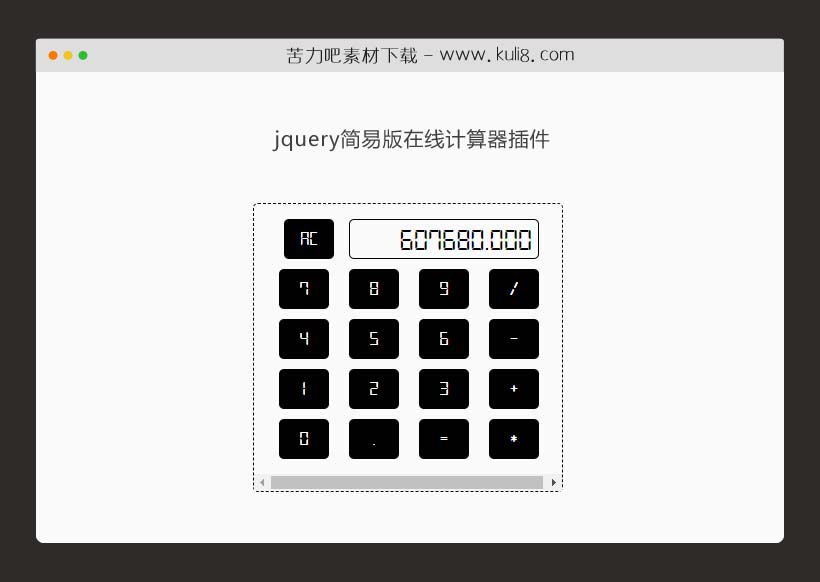
资源描述:一款简单的在线计算器插件,可用于加法、减法、乘法和除法等基本运算。
jquery简易版在线计算器插件(共8个文件)
- main.js
- index.html
- style.css
使用方法
var num1 = null;
var num2 = null;
var operator = null;
var total = 0;
var screenDisplay = '';
var numPeriod = 0;
$(document).ready(function() {
$('#clear').on('click', function () {
reset()
displayScreen(total);
});
$('.digit').on('click', function (e) {
handleDigit(e);
});
$('.decPoint').on('click', function (e) {
// Only add the decimal point if there is none present
if (numPeriod == 0) {
handleDigit(e);
numPeriod++;
}
})
$('.operation').on('click', function (e) {
if (num1 == null) {
return;
} else if (num2 == null) {
operator = e.target.id;
displayScreen(num1 + operator);
console.log({num1, operator, num2, total})
} else {
/* If both num1 and num2 are full, then push the
existing value to num1 and save the operator */
num1 = compute(num1, num2);
operator = e.target.id;
num2 = null;
displayScreen(num1 + operator);
// console.log({num1, operator, num2, total})
}
});
$('.equal').on('click', function (e) {
if (num1) {
if (!operator) {
total = num1;
displayScreen(num1);
// console.log({num1, operator, num2, total})
return;
}
}
total = compute(num1, num2);
displayScreen(total);
operator = null;
num1 = total;
num2 = null;
});
});
function compute(stringA, stringB) {
let a = parseFloat(stringA);
let b = parseFloat(stringB);
switch (operator) {
case "/":
return (a / b).toFixed(3);
case "-":
return (a - b).toFixed(3);
case "+":
return (a + b).toFixed(3);
case "*":
return (a * b).toFixed(3);
default:
break;
}
}
function displayScreen(text) {
$('.screen').text(text);
screenDisplay = text.toString();
}
function handleDigit(e) {
if (num1 == null) {
num1 = e.target.value;
displayScreen(num1);
// console.log({num1, operator, num2, total})
} else if (operator == null) {
num1 += e.target.value;
displayScreen(num1);
// console.log({num1, operator, num2, total})
} else {
if (num2 == null) {
num2 = e.target.value;
displayScreen(num1 + operator + num2);
// console.log({num1, operator, num2, total})
} else {
num2 += e.target.value;
displayScreen(num1 + operator + num2);
// console.log({num1, operator, num2, total})
}
}
}
function reset() {
num1 = null;
num2 = null;
operator = null;
total = 0;
numPeriod = 0;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论