

资源描述:一款轻量级统计图表生成图片特效代码,使用简单方便,超实用。
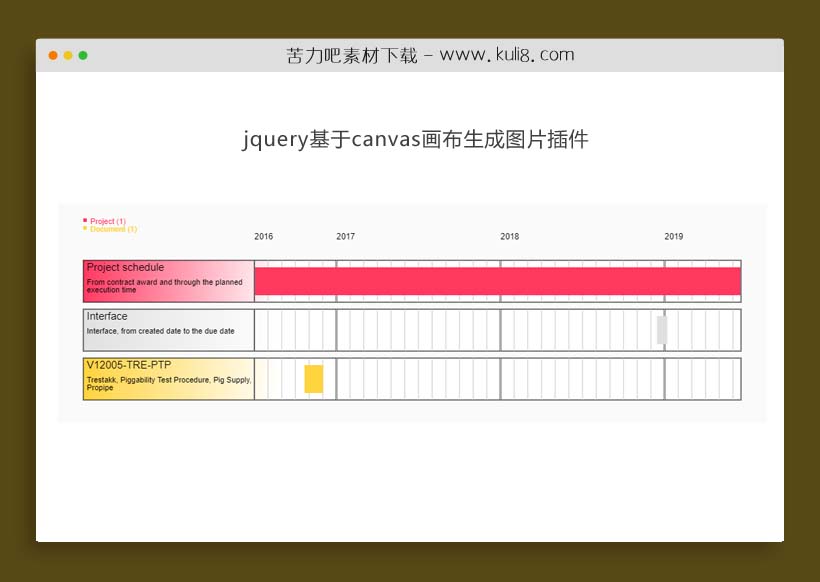
jquery基于canvas画布生成图片插件(共3个文件)
- simpleGantt.js
- index.html
使用方法
$(function () {
var data = {
"Start": "2016-07-01T00:00:00", "End": "2019-07-01T00:00:00", "TotalDays": 1095.0, "DateProgress": 82, "Years": [2016, 2017, 2018, 2019], "Months": [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12], "ScheduleType": "interface", "Id": 13488,
"Tasks": [
{ "Name": "Project schedule", "Start": "2016-07-01T00:00:00", "End": "2019-07-01T00:00:00", "Description": "From contract award and through the planned execution time", "Progress": 0, "TaskType": "project", "Id": 6, "DateProgress": 82 },
{ "Name": "Interface", "Start": "2018-12-12T00:00:00Z", "End": "2019-01-12T00:00:00Z", "Description": "Interface, from created date to the due date", "Progress": 0, "TaskType": "interface", "Id": 13488, "DateProgress": 6 },
{ "Name": "V12005-TRE-PTP", "Start": "2016-10-19T00:00:00", "End": "2016-12-07T00:00:00", "Description": "Trestakk, Piggability Test Procedure, Pig Supply, Propipe", "Progress": 0, "TaskType": "document", "Id": 5250, "DateProgress": 100 }]
};
$('#myGantt').simpleGantt({ colors: { project: '#ff3860', document: '#FFD33D' } , minHeight: 400, lineColor : 'black', scale: true, data: data});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论