

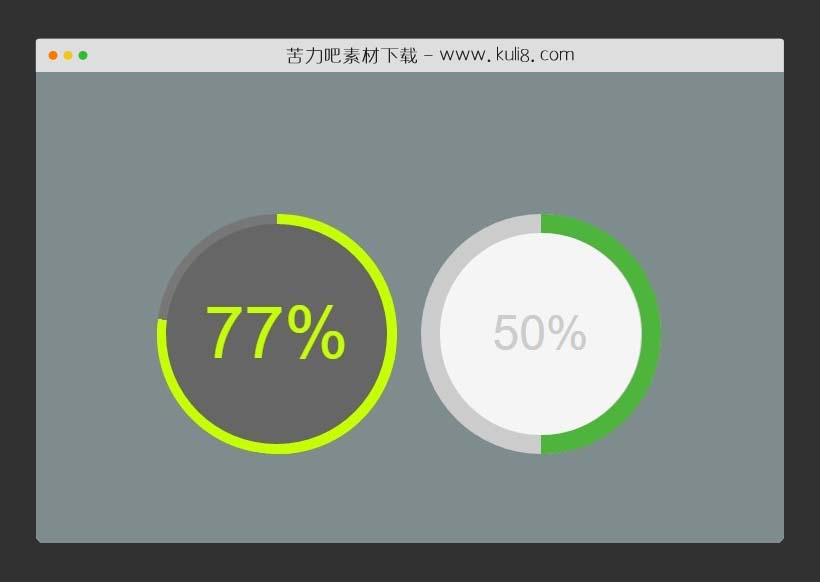
资源描述:percircle.js是一个轻量级的统计图插件,纯CSS3和JavaScript来创建的百分比图表数据统计图。
jquery轻量级CSS3数据图表百分比统计图插件(共8个文件)
- index.html
使用方法
$(function () {
$("[id$='circle']").percircle();
$("#clock").percircle({
perclock: true
});
$("#countdown").percircle({
perdown: true,
secs: 14,
timeUpText: 'finally!',
reset: true
});
$("#custom").percircle({
text: "custom",
percent: 27
});
$("#custom-color").percircle({
progressBarColor: "#CC3366",
percent: 64.5
});
});
$(document).ready(function () {
$("#redBecomesBlue").percircle({
percent: 61,
text: "61"
});
$("#fiftyTo30").percircle({
percent: 51,
text: "51"
});
$('#changeCircle').click(function (e) {
e.preventDefault();
changeCircle();
});
$('#fiftyToThirtyBtn').click(function (e) {
e.preventDefault();
fiftyToThirty();
});
});
function changeCircle() {
$("#redBecomesBlue").percircle({
text: "95.5",
percent: 95.5,
progressBarColor: "#1252c0"
});
}
function fiftyToThirty() {
$("#fiftyTo30").percircle({
text: "30",
percent: 30,
progressBarColor: "#1ec0b0"
});
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论