

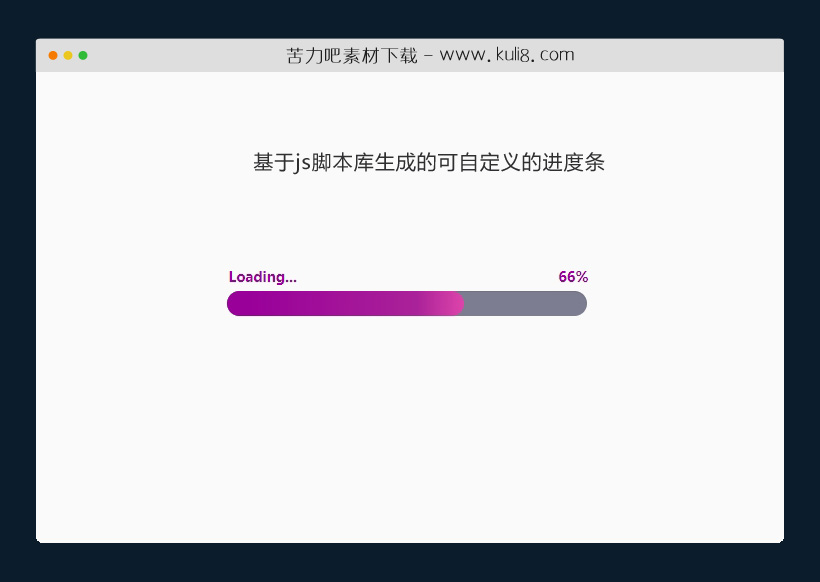
资源描述:一个基于JavaScript库制作的动态进度条特效,呈现动画的、可自定义的进度条(水平、垂直)。不需要SVG、Canvas画布或img图片。还支持进度条加载完成后回调弹窗提示。
jquery基于js脚本库生成的可自定义的进度条插件(共3个文件)
- index.html
使用方法
let gauge1Options = {
animated: true,
backgroundColor: "rgba(0,0,0, 0.7)",
barHeight: "24px",
barRadius: 4,
boldLabels: false,
duration: 1000,
fillBackgroundColor: "linear-gradient(90deg, #ff3311 50%, #88ff22 90%, #11ff55 100%)",
fillRadius: 4,
fillSize: "20px",
labelAlignment: "center",
labelColor: "#555",
labelFontSize: 14,
labelPosition: "top",
labelUnit: "%",
showLabel: true,
showTitle: true,
title: "Sales Target",
titleColor: "#555",
titleFontSize: null,
type: "line",
value: 62,
width: "100%"
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论