

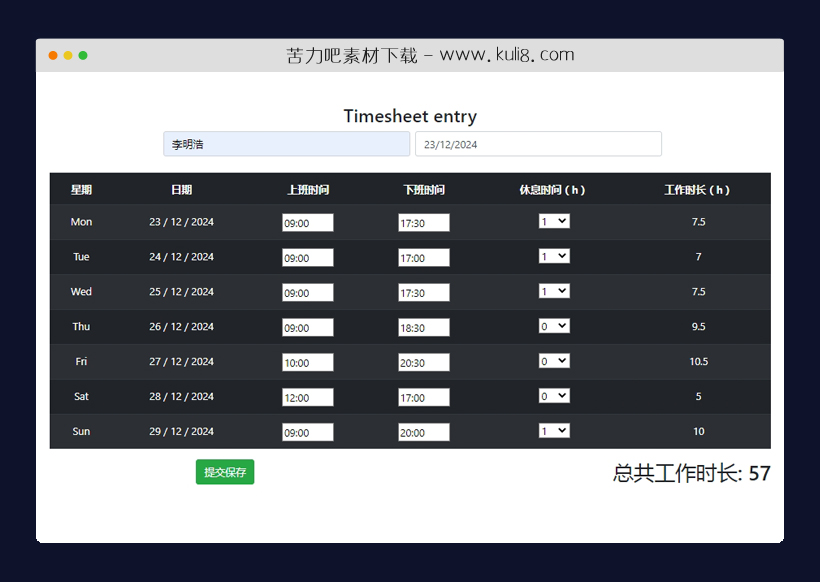
资源描述:一款记录每天工作时长插件,可自定义输入姓名及选择日期,自动生成一周上下班列表,并计算每天的工作小时数,同时计算一周的总工作小时数。
javascript在线计算一周工作时长实用工具(共3个文件)
- index.html
使用方法
$(document).ready(function(){
const weekDays = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
$('#datePicker').datepicker({ //initiate JQueryUI datepicker
showAnim: 'fadeIn',
dateFormat: "dd/mm/yy",
firstDay: 1, //first day is Monday
beforeShowDay: function(date) {
//only allow Mondays to be selected
return [date.getDay() == 1,""];
},
onSelect: populateDates
});
function populateDates() {
$('#tBody').empty(); //clear table
$('.bottom').removeClass('d-none'); //display total hours worked
let chosenDate = $('#datePicker').datepicker('getDate'); //get chosen date from datepicker
let newDate;
const monStartWeekDays = ['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday'];
for(let i = 0; i < weekDays.length; i++) { //iterate through each weekday
newDate = new Date(chosenDate); //create date object
newDate.setDate(chosenDate.getDate() + i); //increment set date
//append results to table
$('#tBody').append( `
<tr>
<td class="day">${weekDays[newDate.getDay()].slice(0,3)}</td>
<td class="date">${newDate.getDate()} / ${newDate.getMonth() + 1} / ${newDate.getFullYear()}</td>
<td class="start-time"><input id="startTime${monStartWeekDays[i]}" class="time ui-timepicker-input" type="text" /></td>
<td class="finish-time"><input id="finishTime${monStartWeekDays[i]}" class="time ui-timepicker-input" type="text" /></td></td>
<td class="break">
<select id="break${monStartWeekDays[i]}">
<option value="0">0</option>
<option value="0.5">0.5</option>
<option value="1">1</option>
</select>
</td>
<td class="hours-worked" id="hoursWorked${monStartWeekDays[i]}">
0
</td>
</tr>
` );
//function to calculate hours worked
let calculateHours = () => {
let startVal = $(`#startTime${monStartWeekDays[i]}`).val();
let finishVal = $(`#finishTime${monStartWeekDays[i]}`).val();
let startTime = new Date( `01/01/2007 ${startVal}` );
let finishTime = new Date( `01/01/2007 ${finishVal}` );
let breakTime = $(`#break${monStartWeekDays[i]}`).val();
let hoursWorked = (finishTime.getTime() - startTime.getTime()) / 1000;
hoursWorked /= (60 * 60);
hoursWorked -= breakTime;
if (startVal && finishVal) { //providing both start and finish times are set
if (hoursWorked >= 0) { //if normal day shift
$(`#hoursWorked${monStartWeekDays[i]}`).html(hoursWorked);
} else { //if night shift
$(`#hoursWorked${monStartWeekDays[i]}`).html(24 + hoursWorked);
}
}
updateTotal();
}
//initiate function whenever an input value is changed
$(`#startTime${monStartWeekDays[i]}, #finishTime${monStartWeekDays[i]}, #break${monStartWeekDays[i]}`).on('change', calculateHours);
}
$('.start-time input').timepicker({ 'timeFormat': 'H:i', 'step': 15, 'scrollDefault': '09:00' });
$('.finish-time input').timepicker({ 'timeFormat': 'H:i', 'step': 15, 'scrollDefault': '17:00' });
function updateTotal() { //function to update the total hours worked
let totalHoursWorked = 0;
let hrs = document.querySelectorAll('.hours-worked');
hrs.forEach(function(val) {
totalHoursWorked += Number(val.innerHTML);
});
document.querySelector('#totalHours').innerHTML = totalHoursWorked;
}
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论