

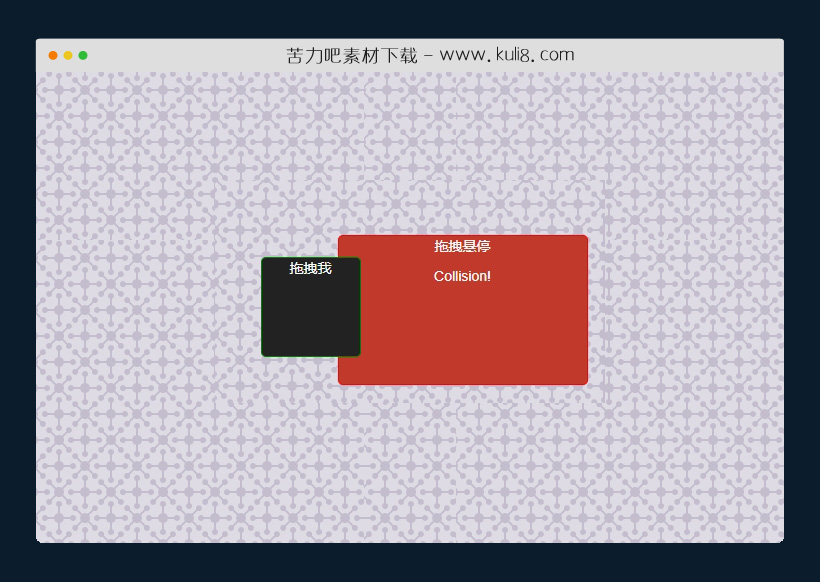
资源描述:一款拖拽重叠交错触发插件,当一个可移动的DIV区块拖放到另一个DIV区块上时,触发的多种不同的事件。含:重叠次数统计、拖拽物体是否已全部重叠、拖放后回到原位
jquery拖动DIV区块判断是否跟其它区块重叠触发事件插件(共2个文件)
- index.html
使用方法
$('.detect-draggable').collidify({
collides: [ $('.detect-obstacle')],
onCollideEnter: function() {
$('.detect-text').html("Collision!")
},
onCollideLeave: function() {
$('.detect-text').html("No more Collision!")
}
}, {
scroll: false,
containment: "#features-detect"
})
$('.inside-obstacle').height("60%");
$('.inside-draggable').collidify({
collides: [ {
element: $('.inside-obstacle'),
type: "inside"
} ],
onCollideEnter: function() { //When Collision Detected:
$('.inside-text').html("Collision!")
},
onCollideLeave: function() { //When No More Collision:
$('.inside-text').html("No more Collision!")
}
}, {
scroll: false,
containment: "#features-inside"
})
$('.revert-draggable').collidify({
revert: [ $('.revert-obstacle') ],
collides: [
$('.revert-obstacle')
],
onCollideEnter: function() { //When Collision Detected:
$('.revert-text').html("Release!")
},
onRevert: function() { //When No More Collision:
$('.revert-text').html("Drag inside me and Release!")
},
onCollideLeave: function() {
$('.revert-text').html("Drag inside me and Release!")
}
}, {
scroll: false,
containment: "#features-revert"
})
$('.drag-draggable').collidify({
collides: [ $('.drag-obstacle')],
onCollide: function() {
let count = parseInt($('.drag-text').html());
$('.drag-text').html(count + 1)
}
}, {
scroll: false,
containment: "#features-drag"
})
$('.multiple-draggable').collidify({
border: [
$('.multiple-obstacle'),
{
element:$('.multiple-obstacle2'),
type: "enter",
borderStyle: "3px solid green"
}
],
revert: [
$('.multiple-obstacle'),
$('.multiple-obstacle2')
],
borderStyle: "2px dashed blue"
}, {
containment: "#features-multiple"
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

基于Vue.js的Markdown编辑器插件
一款javascript在线编辑器工具,Markdown编辑器作为一款当前非常流行的网页轻量级编辑器,有许多中实现方式,也有不少插件,这款Markdown编辑器能够实现最基本的编辑语法,同时可以实时预览内容效果。还可设置全屏显示及风格模板。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论